
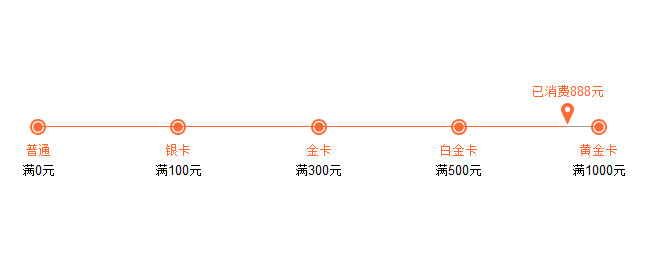
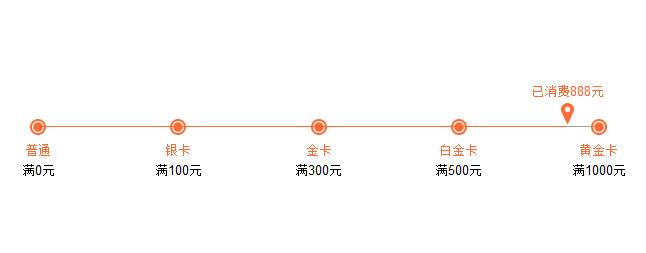
一款带动画效果的jQuery会员等级进度条显示代码,当消费金额满足会员等级时,进度条经过各个节点会变亮的特效。
js代码
<script src=\"js/jquery-progress.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\">
$(function(){
var geshu = $(\".djwai\").children(\".dengji\").length;
// alert(geshu);
var wid = $(\".djwai\").width()/geshu/2;
// alert(wid);
var widt = wid + \"px\";
// alert(widt);
$(\".xianpa\").css({\"padding-left\":widt,\"padding-right\":widt});
$(\".yixif\").css({\"padding-left\":widt,\"padding-right\":widt});
});
$(\".progress\").startProgress({
\"nodes\":[
{\"name\":\"普通\",\"money\":0},
{\"name\":\"银卡\",\"money\":100},
{\"name\":\"金卡\",\"money\":300},
{\"name\":\"白金卡\",\"money\":500},
{\"name\":\"黄金卡\",\"money\":1000}
],
\"hasPay\":888
});
</script>











暂无评论内容