
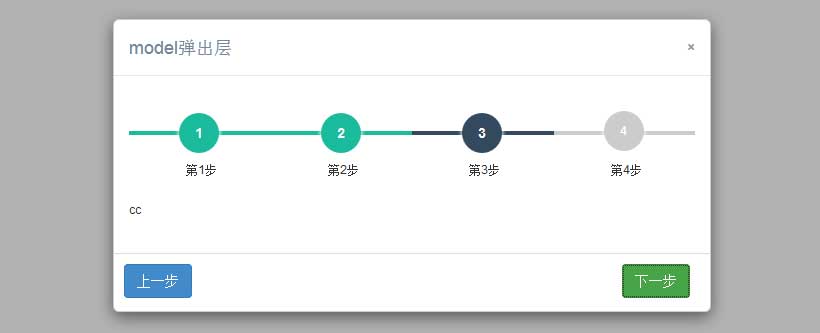
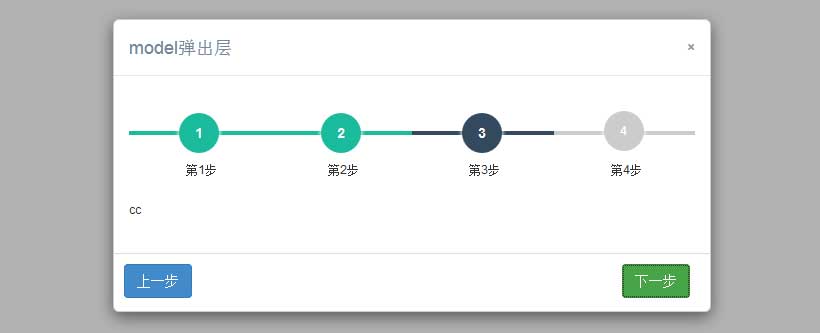
jQuery弹出遮罩层步骤流程表单代码是一款点击弹出遮罩层窗口带步骤流程上一步下一步表单完成代码。
js代码
<script type=\"text/javascript\" src=\"js/flow.js\"></script>
<script type=\"text/javascript\">
var myAlert = document.getElementById(\"alert\");
var myMask=document.getElementById(\'mask\');
$(\"#content a\").click(function(){
myMask.style.display=\"block\";
myAlert.style.display = \"block\";
document.body.style.overflow = \"hidden\";
})
$(\".close\").click(function(){
myAlert.style.display = \"none\";
myMask.style.display = \"none\";
})
</script>











暂无评论内容