
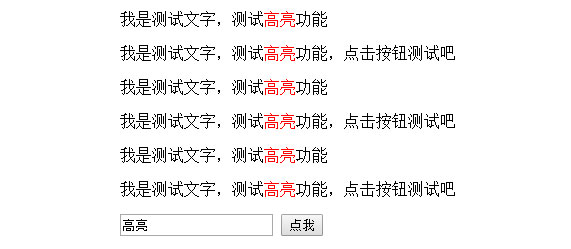
一款简单的jQuery查找关键词文字高亮显示代码,在搜索框输入关键词查找文字高亮显示效果,默认是套红,可自定义高亮颜色。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/gaoliang.js\"></script>
<script type=\"text/javascript\">
$(\".one\").click(function () {
var otext = $(\"input\").val();
$(\'.text\').GL({
ocolor:\'red\', //设置关键词高亮颜色
oshuru:otext //设置要显示的关键词
});
})
</script>











暂无评论内容