
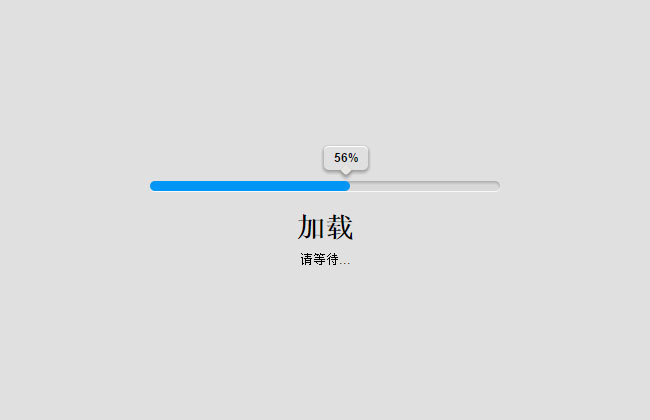
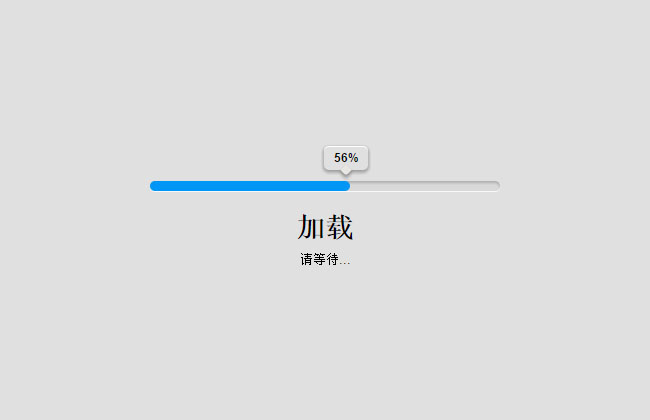
这是一款扁平化风格的jquery+css3实现的网页加载进度条特效。
js代码
<script type=\"text/javascript\">
$(function(){
var interval = setInterval(increment,100);
var current = 0;
function increment(){
current++;
$(\'#counter\').html(current+\'%\');
if(current == 100) { current = 0; }
}
$(\'.load-bar\').mouseover(function(){
clearInterval(interval);
}).mouseout(function(){
interval = setInterval(increment,100);
});
});
</script>











暂无评论内容