
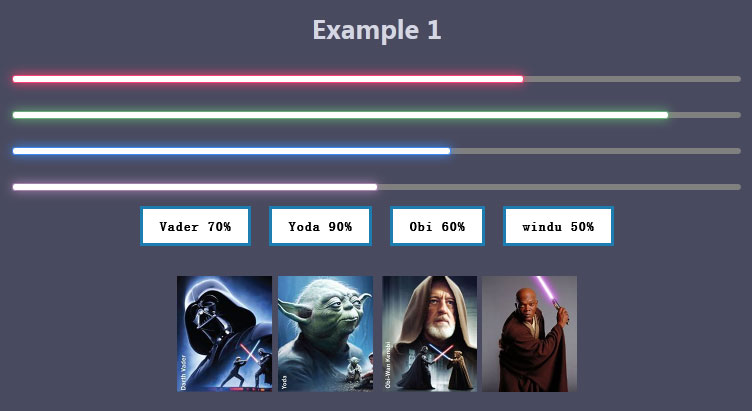
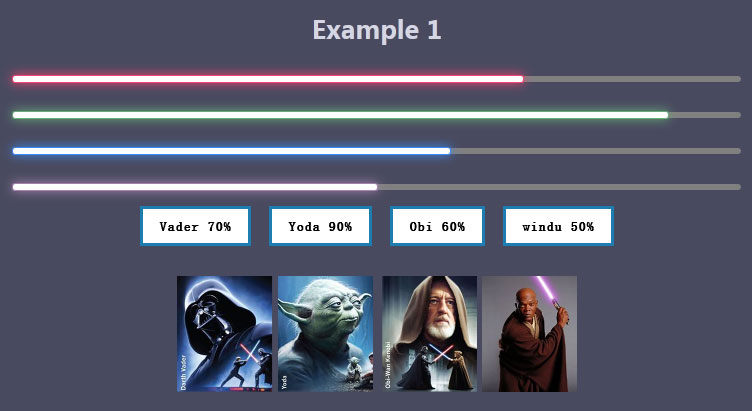
很有创意使用彩色霓虹效果,jQuery仿造星球大战中的激光剑效果的水平进度条代码,jQuery百分比进度条动画特效。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script src=\"js/ProgressBarWars.js\"></script>
<script>
var vd=$(\"#vader\").ProgressBarWars({porcentaje:20,estilo:\"vader\"});
var yd=$(\"#yoda\").ProgressBarWars({porcentaje:30,estilo:\"yoda\"});
var ob=$(\"#obi\").ProgressBarWars({porcentaje:50,estilo:\"obi\"});
var wd=$(\"#windu\").ProgressBarWars({porcentaje:80,estilo:\"windu\"});
</script>











暂无评论内容