
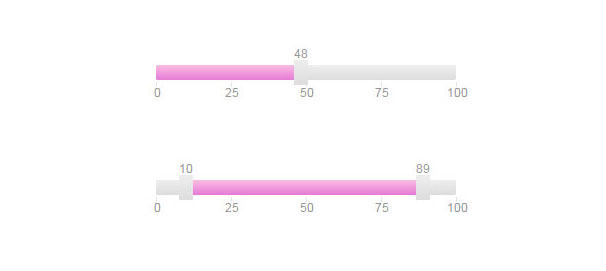
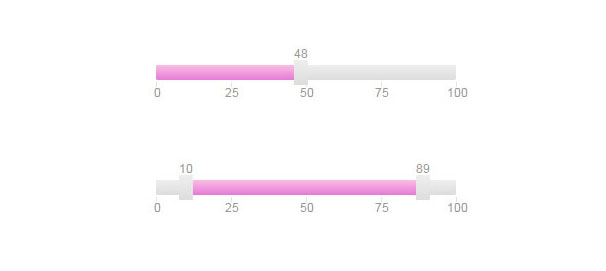
一款同时支持电脑PC端与手机移动端的jQuery拖动滑块选值代码,拖动滑块范围选择数值,拖动滑块数值选择器。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.7.2.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.range.js\"></script>
<script type=\"text/javascript\">
$(function(){
$(\'.single-slider\').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: \'%s\',
width: 300,
showLabels: true,
showScale: true
});
$(\'.range-slider\').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: \'%s\',
width: 300,
showLabels: true,
isRange : true
});
$(\"#g1\").click(function(){
var aa = $(\".single-slider\").val();
alert(aa);
});
$(\"#g2\").click(function(){
var aa = $(\".range-slider\").val();
alert(aa);
});
});
</script>











暂无评论内容