
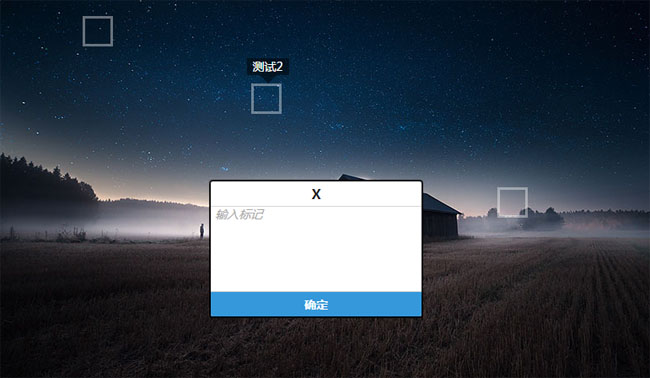
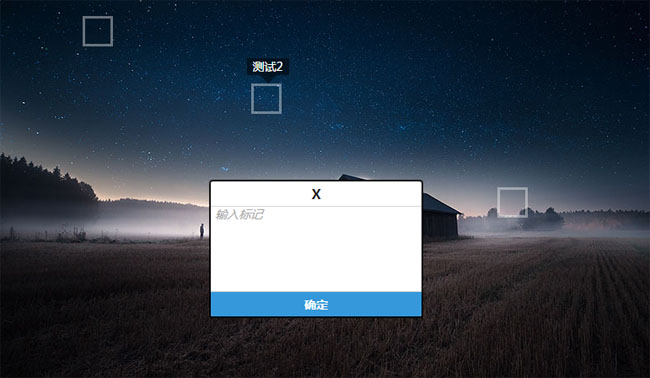
jQuery自定义添加标注图片代码是一款支持自定义图片的任何位置标注说明代码。
js代码
<script src=\"js/jquery-1.11.1.min.js\"></script>
<script src=\"js/jquery-sign.mini.js\"></script>
<script>
$.sign.bindSign(\'#signx\');//初始化
//$.sign.setSignColor(\'#3498DB\'); 设置标记框颜色
//$.sign.setBodyColor(\'rgba(255,255,255,0.5)\'); 设置提示背景颜色
//$.sign.setFontColor(\'#000\');//设置字体颜色
//var m=$.sign.getSignMessage();//获取所有标记数据,返回为数组
var data=[{left:100,top:20,message:\"测试\"},{left:300,top:100,message:\"测试2\"}];
$.sign.loadingSign(data);//载入标记数据
</script>











暂无评论内容