
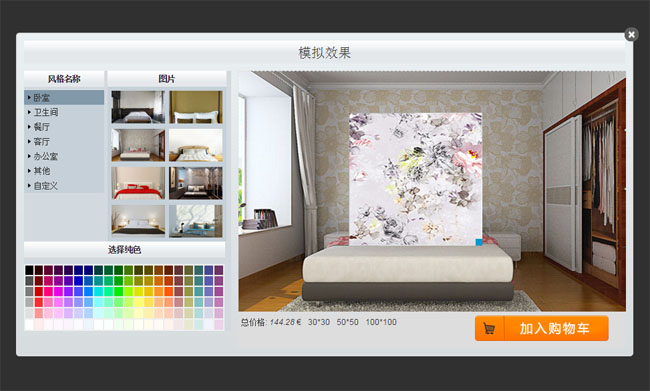
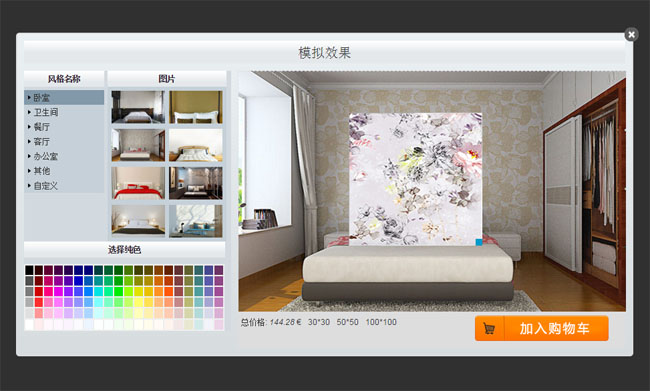
jQuery室内墙面装饰交互效果代码是一款兼容ie8浏览器的室内设计特效代码。
js代码
<script language=\"javascript\">
function imgdragstart(){return false;}
for(i in document.images)document.images[i].ondragstart=imgdragstart;
</script>
<script>
$(document).ready(function(){
$(\"#span1\").click(function(){
$(\"#box\").css({\"width\":\"30px\",\"height\":\"30px\"});
});
$(\"#span2\").click(function(){
$(\"#box\").css({\"width\":\"50px\",\"height\":\"50px\"});
})
$(\"#span3\").click(function(){
$(\"#box\").css({\"width\":\"100px\",\"height\":\"100px\"});
})
});
</script>











暂无评论内容