
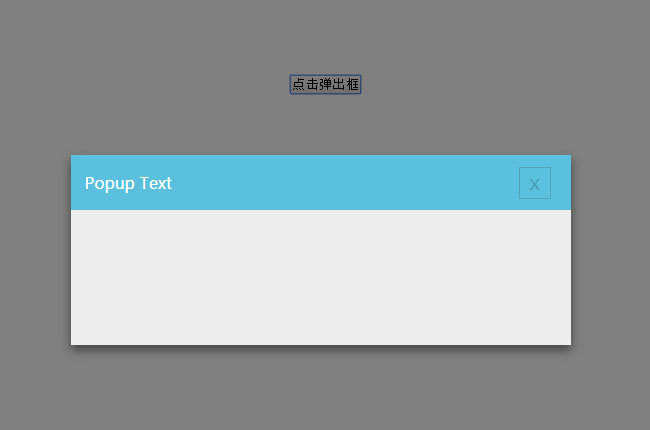
一款鼠标点击按钮弹出,支持鼠标点击拖动移动位置的jQuery点击弹出层可拖动代码。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/popup.js\"></script>
<script>
$(function () {
/**
ifDrag: 是否拖拽
dragLimit: 拖拽限制范围
*/
$(\'#popup\').popup({ifDrag: true, dragLimit: true});
});
</script>











暂无评论内容