
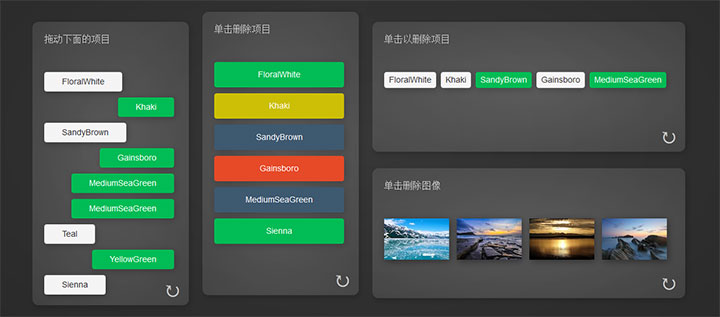
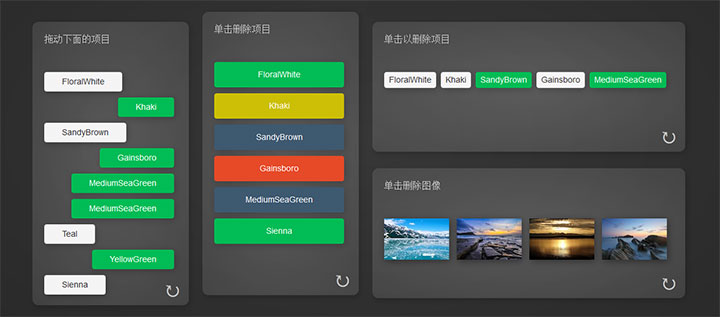
一款基于DomLastic.js弹性动画插件制作的jQuery点击删除项目弹性动画代码,它可以为HTML元素添加弹性动画特效效果。你可以管理一组DOM元素,使它们具有物理弹性效果。这个效果就像iOS系统的信息在滚动时的弹性效果,非常炫酷。
js代码
<!-- jQuery -->
<script src=\"assets/jquery.js\"></script>
<script type=\"text/javascript\" src=\"assets/jquery-ui.js\"></script>
<!-- domLastic.js -->
<script type=\"text/javascript\" src=\"dist/domlastic.js\"></script>
<link rel=\"stylesheet\" href=\"assets/demopage-styles.css\" type=\"text/css\" />
<!-- set example DomLastic events -->
<script>
$(document).ready(function() {
domLastic.init({
itemsClassnameToConnect: \'item\', //cssSelector for items to join
});
$(\'.container-1 .listToAnimate\').animate({
top: 0
}, 500, \'easeInQuad\', function() {
domLastic.animateItems();
});
$(\'.listToAnimate\').draggable({
axis: \'y\',
stop: function(event, ui) {
$(\'.container-1 .listToAnimate\').animate({
top: 0
}, 200, \'easeInQuad\', function() {
domLastic.animateItems();
});
}
});
});
</script>











暂无评论内容