
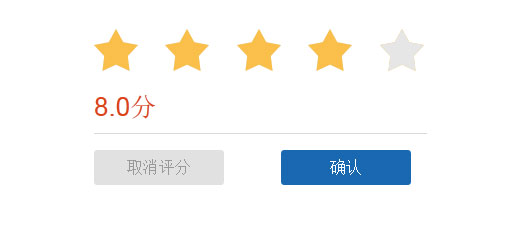
jQuery鼠标滑过五角星打分星级评分代码是一款5颗星10分制的jQuery滑动星星评分插件,可取消评分结果,重新打分。
js代码
<script>
$(function () {
//评分
var starRating = 0;
$(\'.photo span\').on(\'mouseenter\',function () {
var index = $(this).index()+1;
$(this).prevAll().find(\'.high\').css(\'z-index\',1)
$(this).find(\'.high\').css(\'z-index\',1)
$(this).nextAll().find(\'.high\').css(\'z-index\',0)
$(\'.starNum\').html((index*2).toFixed(1)+\'分\')
})
$(\'.photo\').on(\'mouseleave\',function () {
$(this).find(\'.high\').css(\'z-index\',0)
var count = starRating / 2
if(count == 5) {
$(\'.photo span\').find(\'.high\').css(\'z-index\',1);
} else {
$(\'.photo span\').eq(count).prevAll().find(\'.high\').css(\'z-index\',1);
}
$(\'.starNum\').html(starRating.toFixed(1)+\'分\')
})
$(\'.photo span\').on(\'click\',function () {
var index = $(this).index()+1;
$(this).prevAll().find(\'.high\').css(\'z-index\',1)
$(this).find(\'.high\').css(\'z-index\',1)
starRating = index*2;
$(\'.starNum\').html(starRating.toFixed(1)+\'分\');
alert(\'评分:\'+(starRating.toFixed(1)+\'分\'))
})
//取消评分
$(\'.cancleStar\').on(\'click\',function () {
starRating = 0;
$(\'.photo span\').find(\'.high\').css(\'z-index\',0);
$(\'.starNum\').html(starRating.toFixed(1)+\'分\');
})
//确定评分
$(\'.sureStar\').on(\'click\',function () {
if(starRating===0) {
alert(\'最低一颗星!\');
} else {
alert(\'评分:\'+(starRating.toFixed(1)+\'分\'))
}
})
})
</script>











暂无评论内容