
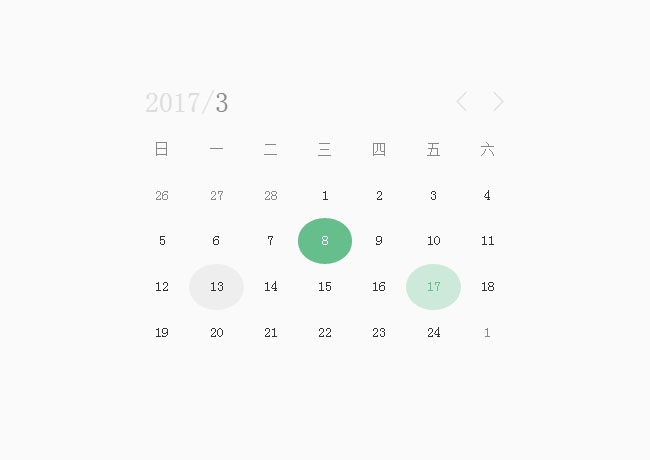
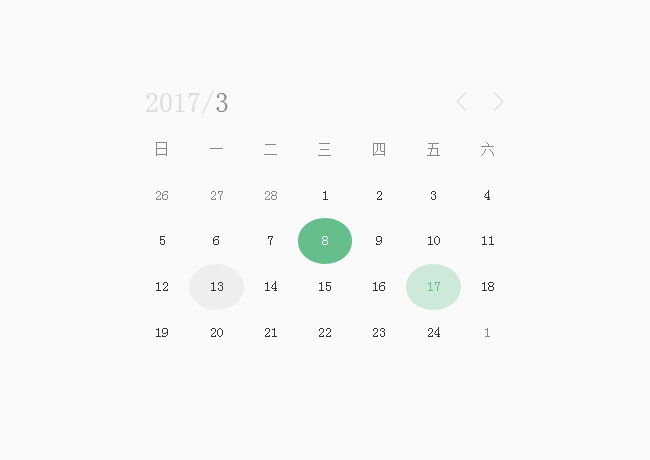
一款简单的网页日历日期js代码,jQuery简易日历插件下载。
js代码
<script src=\"js/calendar.js\"></script>
<script>
$(\'#ca\').calendar({
width: 380,
height: 320,
data: [
{
date: \'2017/12/24\',
value: \'Christmas Eve\'
},
{
date: \'2017/12/25\',
value: \'Merry Christmas\'
},
{
date: \'2017/01/01\',
value: \'Happy New Year\'
}
],
onSelected: function (view, date, data) {
console.log(\'view:\' + view)
alert(\'date:\' + date)
console.log(\'data:\' + (data || \'None\'));
}
});
$(\'#dd\').calendar({
trigger: \'#dt\',
zIndex: 999,
format: \'yyyy-mm-dd\',
onSelected: function (view, date, data) {
console.log(\'event: onSelected\')
},
onClose: function (view, date, data) {
console.log(\'event: onClose\')
console.log(\'view:\' + view)
console.log(\'date:\' + date)
console.log(\'data:\' + (data || \'None\'));
}
});
</script>











暂无评论内容