
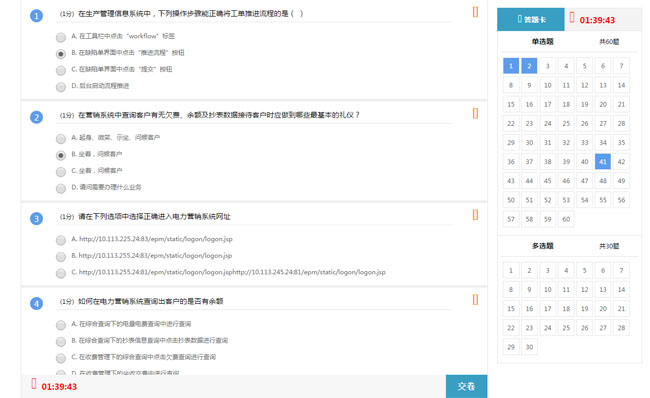
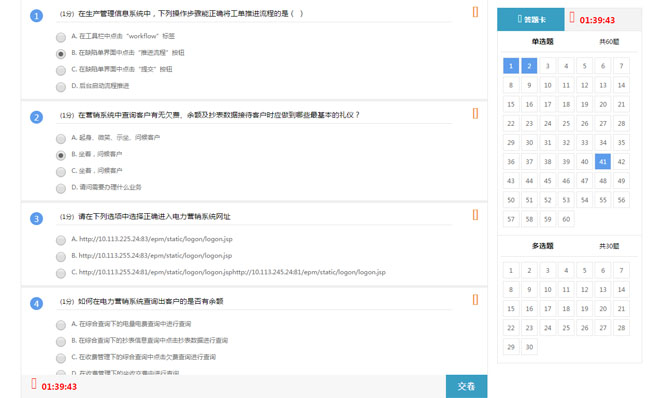
这是一款以答题卡为主,左边是题目,右边是答题卡的jQuery在线答题考试系统代码。
js代码
<script src=\"js/jquery-1.11.3.min.js\"></script>
<script src=\"js/jquery.easy-pie-chart.js\"></script>
<!--时间js-->
<script src=\"js/jquery.countdown.js\"></script>
<script>
window.jQuery(function($) {
\"use strict\";
$(\'time\').countDown({
with_separators : false
});
$(\'.alt-1\').countDown({
css_class : \'countdown-alt-1\'
});
$(\'.alt-2\').countDown({
css_class : \'countdown-alt-2\'
});
});
$(function() {
$(\'li.option label\').click(function() {
debugger;
var examId = $(this).closest(\'.test_content_nr_main\').closest(\'li\').attr(\'id\'); // 得到题目ID
var cardLi = $(\'a[href=#\' + examId + \']\'); // 根据题目ID找到对应答题卡
// 设置已答题
if(!cardLi.hasClass(\'hasBeenAnswer\')){
cardLi.addClass(\'hasBeenAnswer\');
}
});
});
</script>











暂无评论内容