
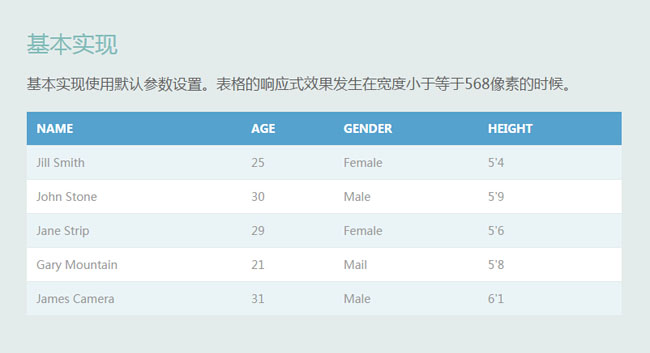
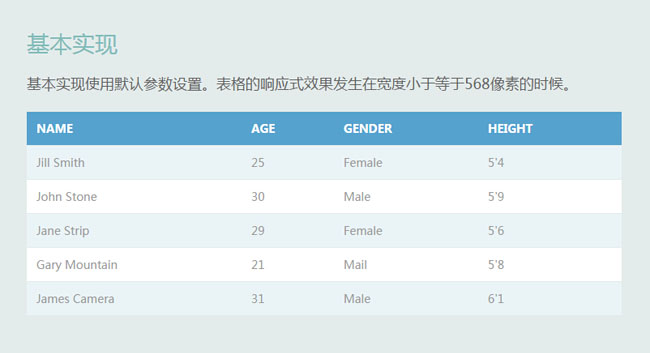
basictable插件是一款jQuery自适应浏览器宽度响应式表格插件,可以设置breakpoint来定制自己的响应式断点,该表格能适应台式电脑,平板和手机的需求,响应式效果非常好,现在网站很多都有多平台版本了,这个效果非常的实用。
JS代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script type=\"text/javascript\" src=\"js/jquery.basictable.min.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function() {
$(\'#table\').basictable();
$(\'#table-breakpoint\').basictable({
breakpoint: 768
});
$(\'#table-swap-axis\').basictable({
swapAxis: true
});
$(\'#table-force-off\').basictable({
forceResponsive: true
});
$(\'#table-no-resize\').basictable({
noResize: true
});
$(\'#table-two-axis\').basictable();
$(\'#table-max-height\').basictable({
tableWrapper: true
});
});
</script>











暂无评论内容