
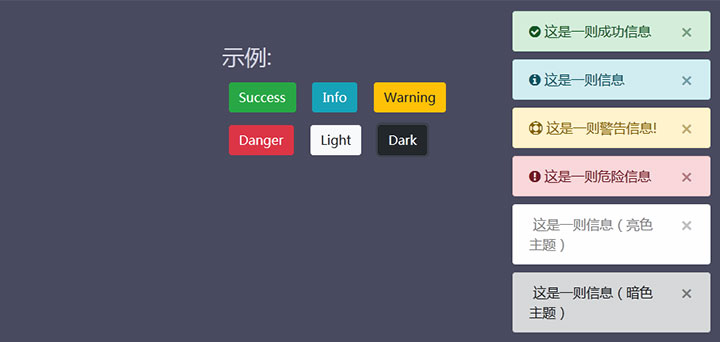
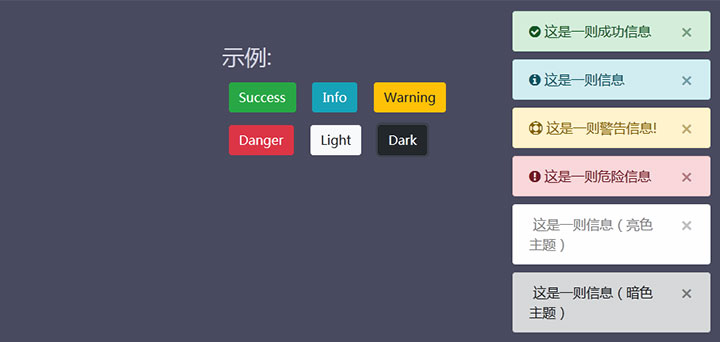
一款基于Bootstrap风格样式的jQuery仿Mac系统弹出消息提示框插件,网页右上角弹出消息提示代码,会自动关闭。
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script src=\"js/bootstrap.min.js\"></script>
<script src=\"js/hullabaloo.js\"></script>
<script type=\"text/javascript\">
$.hulla = new hullabaloo();
setTimeout(function() {
$.hulla.send(\"Hi!这里是懒人素材!\", \"success\");
}, 1000);
setTimeout(function() {
$.hulla.send(\"欢迎您的访问!\", \"info\");
}, 2000);
setTimeout(function() {
$.hulla.send(\"想知道插件是如何工作的吗?\", \"warning\");
}, 3000);
</script>











暂无评论内容