
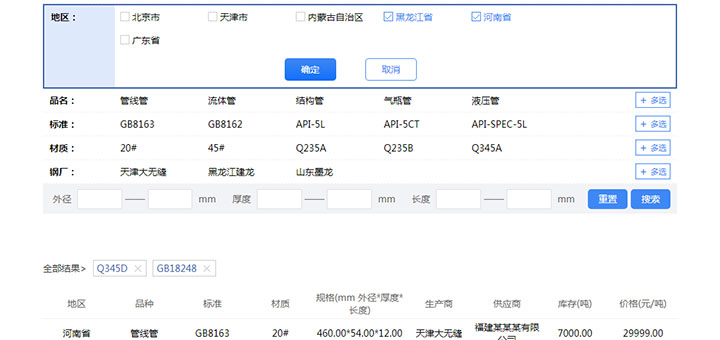
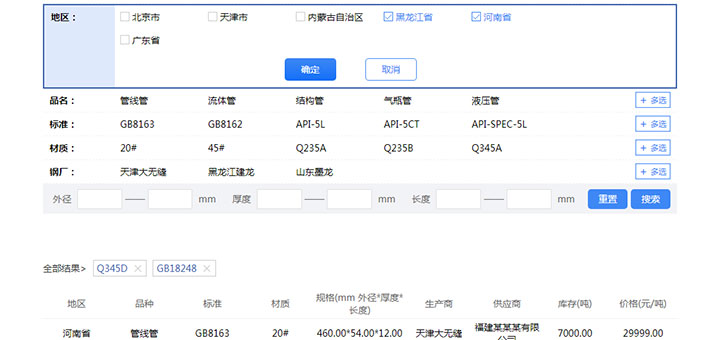
jQuery基于layui制作产品分类多条件筛选代码,也适合做购物商城商品分类筛选搜索功能,还带列表分页效果。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"layui/layui.js\" charset=\"utf-8\"></script>
<script type=\"text/javascript\" src=\"usteel-search/search.js\"></script>
<script type=\"text/javascript\">
layui.use([\'form\', \'layedit\', \'laydate\', \'carousel\', \'element\', \'laypage\'], function() {
var layer = layui.layer,
laypage = layui.laypage,
element = layui.element;
laypage.render({
elem: \'page\',
count: 1000,
layout: [\'page\', \'limit\', \'skip\', \'count\', ],
theme: \'#3e88f5\',
curr: \"1\" //获取起始页
,
limit: \"10\",
jump: function(obj, first) {
//obj包含了当前分页的所有参数,比如:
// console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
// console.log(obj.limit); //得到每页显示的条数
//首次不执行
if(!first) {
// var load = layer.load(2, {shade: [0.1,\'#000\']});
locationHref(\"page=\" + obj.curr + \"&limit=\" + obj.limit, \"#usteel-condition\", \"page\");
}
}
});
});
</script>











暂无评论内容