
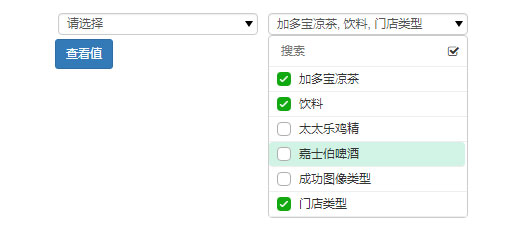
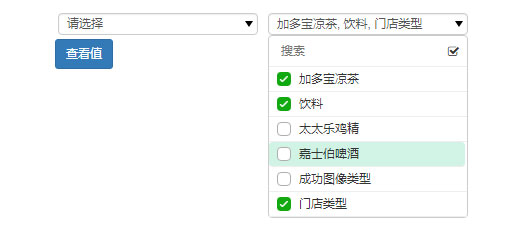
jQuery带搜索功能下拉框多选代码,利用optgroup属性制作多级下拉菜单多项选择功能,还可以全选。
js代码
<script src=\"js/jquery-1.11.3.min.js\"></script>
<script src=\"js/bootstrap.min.js\"></script>
<script src=\"js/ySelect.js\"></script>
<script>
$(function() {
$(\'.demo\').ySelect();
$(\'.demo1\').ySelect(
{
placeholder: \'请先选择一些项目\',
searchText: \'搜索\',
showSearch: true,
numDisplayed: 4,
overflowText: \'已选中 {n}项\',
isCheck:false
}
);
$(\"#current\").click(function(){
alert($(\"#m1\").ySelectedValues(\",\"));
alert($(\"#m1\").ySelectedTexts(\",\"));
});
});
</script>











暂无评论内容