
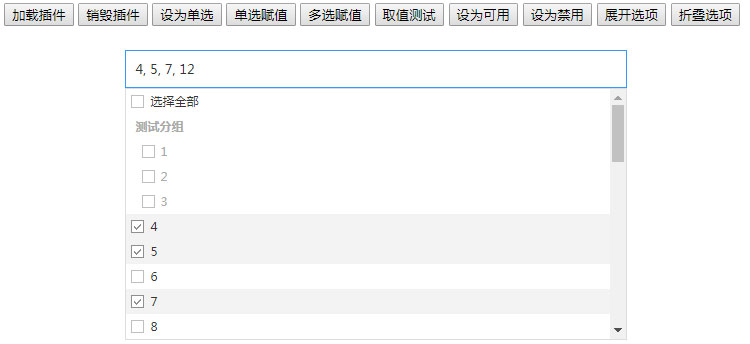
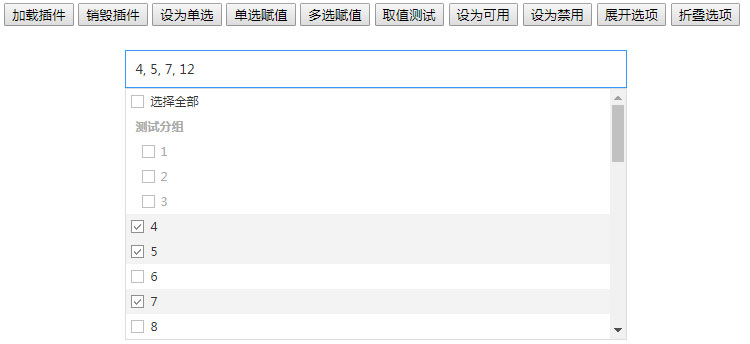
一款功能齐全的jQuery Select下拉框菜单选择插件,支持设置多选,单选,分组选择,禁用,搜索等常用的下拉框菜单选择功能。
js代码
<script>var beforeload = (new Date()).getTime();</script>
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jQuery.UCSelect.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function() {
for(var i=0; i<1000; i++){
$(\'select[name=1]\').append(\'<option value=\"UC\'+i+\'\">\'+i+\'</option>\')
}
$(\'select[name=1]\').UCFormSelect();
$(\'select[name=2]\').UCFormSelect();
$(\'select[name=3]\').UCFormSelect();
$(\'select[name=4]\').UCFormSelect();
$(\'.set\').click(function(){
$(\'select[name=1]\').val(($(\'select[name=1]\').find(\'option\').eq($(\'select[name=1]\')[0].selectedIndex+1).val())).trigger(\"change\");
})
$(\'.mtp\').click(function(){
if($(\'select[name=1]\').attr(\'multiple\')){
$(this).text(\'设为多选\')
$(\'select[name=1]\').attr(\'multiple\',false).UCFormSelect()
} else {
$(this).text(\'设为单选\')
$(\'select[name=1]\').attr(\'multiple\',true).UCFormSelect()
}
})
$(\'.mtpset\').click(function(){$(\'select[name=1]\').val([\'UC40\',\'UC80\',\'UC10\',\'UC65\']).trigger(\"change\")})
$(\'.get\').click(function(){
var val=\'\'
$(\'select[name=1]\').find(\"option:selected\").each(function(){
val+=val==\'\'?$(this).text():\', \'+$(this).text()
});
alert(val)
})
$(\'.on\').click(function(){$(\'select[name=1]\').UCFormSelect()})
$(\'.off\').click(function(){$(\'select[name=1]\').UCFormSelect(\'destroy\')})
$(\'.en\').click(function(){$(\'select[name=1]\').UCFormSelect(\'enable\')})
$(\'.di\').click(function(){$(\'select[name=1]\').UCFormSelect(\'disabled\')})
$(\'.op\').click(function(){$(\'select[name=1]\').UCFormSelect(\'open\')})
$(\'.cl\').click(function(){$(\'select[name=1]\').UCFormSelect(\'close\')})
function getPageLoadTime(){
var afterload = (new Date()).getTime();
seconds = (afterload-beforeload) / 1000;
$(\'#runtime\').text(\'页面加载用时: \' + seconds + \' sec(s).\');
}
window.onload = getPageLoadTime;
});
</script>











暂无评论内容