
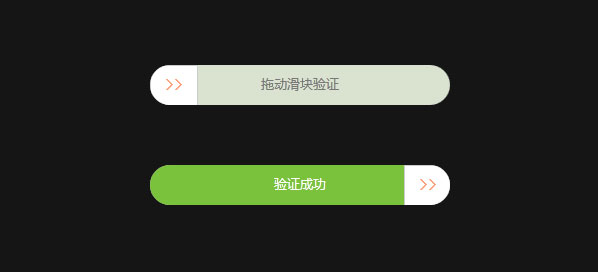
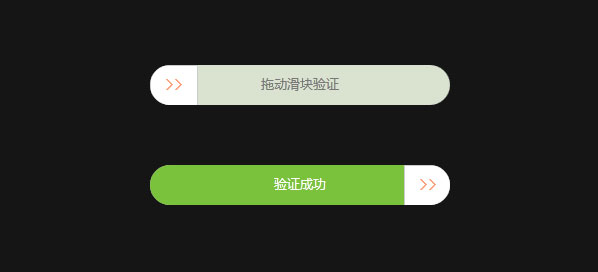
一款简单的jQuery手机触屏拖动滑块验证跳转插件,兼容电脑端鼠标拖动和移动端触屏拖动滑块进行验证,验证成功跳转到指定网址。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.10.2.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.slideunlock.js\"></script>
<script>
$(function () {
var slider = new SliderUnlock(\"#slider\",{
successLabelTip : \"验证成功\"
},function(){
alert(\"验证成功,即将跳转至素材火\");
window.location.href=\"https://www.sucaihuo.com\";
//以下四行设置恢复初始,不需要可以删除
setTimeout(function(){
$(\"#labelTip\").html(\"拖动滑块验证\");
$(\"#labelTip\").css(\"color\",\"#787878\");
},2000);
slider.init();
});
slider.init();
})
</script>











暂无评论内容