
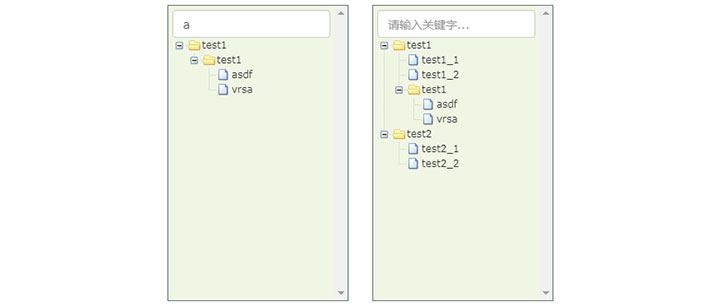
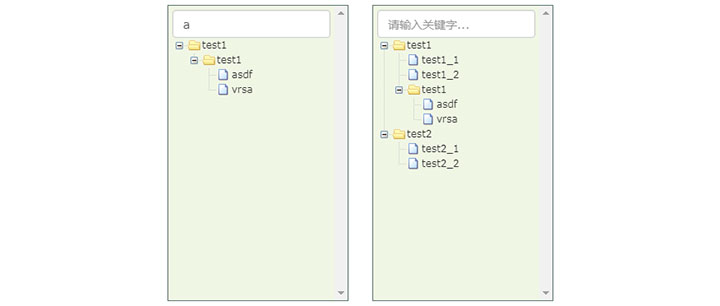
基于jQuery制作的ztree多层文件夹树形结构菜单插件,支持点击收缩展开子菜单和关键词搜索筛选功能。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/jquery-migrate-1.2.1.js\" type=\"text/javascript\"></script>
<script src=\"js/jquery.ztree.all-3.5.min.js\" type=\"text/javascript\"></script>
<script src=\"js/jquery.ztree.exhide-3.5.min.js\" type=\"text/javascript\"></script>
<script src=\"bootstrap.min.js\"></script>
<script src=\"MtrSearchZTree.js\" type=\"text/javascript\"></script>
<script>
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [{
name: \"test1\",
open: true,
children: [{
name: \"test1_1\"
}, {
name: \"test1_2\"
}, {
name: \"test1\",
open: true,
children: [{
name: \"asdf\"
}, {
name: \"vrsa\"
}]
}]
},
{
name: \"test2\",
open: true,
children: [{
name: \"test2_1\"
}, {
name: \"test2_2\"
}]
}
];
$.fn.zTree.init($(\"#tree\"), setting, zNodes);
$.fn.zTree.init($(\"#stree\"), setting, zNodes);
new MtrSearchZTree();
</script>











暂无评论内容