
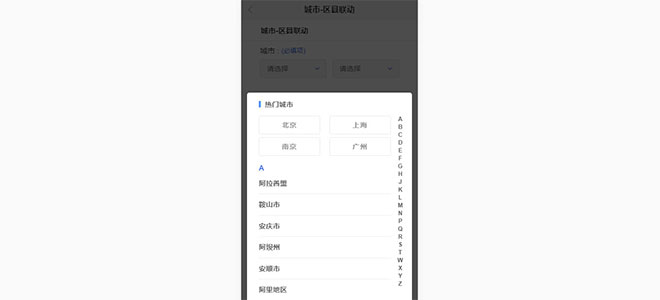
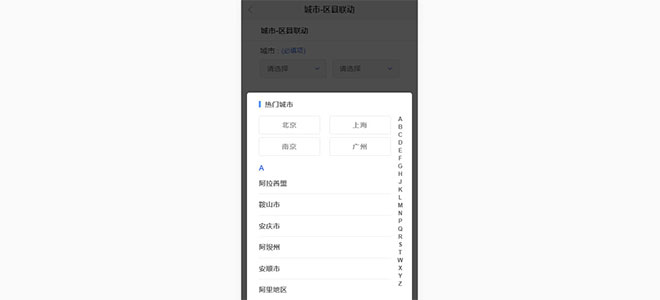
jQuery移动端城市区县二级联动选择代码,支持根据拼音首字母查找城市的手机城市区县选择代码。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/better-scroll.js\"></script>
<script src=\"js/city.js\"></script>
<script>
var options = {
scrollY: true, // 因为scrollY默认为true,其实可以省略
scrollX: true,
mouseWheel: true,
click: true
}
var wrapper = document.querySelector(\'.wrapper\');
var scroll = new BScroll(wrapper, options);
// 城市选择
$(\'input[name=\"city\"]\').on(\'click\',function(){
$(\'.city-box\').slideDown(500,function(){
scroll.refresh();
});
$(\'.masker\').removeClass(\'hidden\');
})
$(\'.masker\').on(\'click\', function(){
$(\'.masker\').addClass(\'hidden\');
$(\'.city-box\').slideUp(500);
$(\'.area-box\').slideUp(500);
})
$(\'.city-box .content\').on(\'click\', \'li\', function(e){
$(\'input[name=\"city\"]\').val(e.target.innerHTML);
$(\'input[name=\"district\"]\').val(\'\');
$(\'.city-box\').slideUp(500);
$(\'.masker\').addClass(\'hidden\');
})
$(\'.hot-city\').on(\'click\', \'a\', function(e){
$(this).addClass(\'active\');
var hotValue = $(this).attr(\'data-value\');
$(\'input[name=\"city\"]\').val(hotValue);
$(\'input[name=\"district\"]\').val(\'\');
$(\'.city-box\').slideUp(500, function(){
$(\'.hot-city a\').removeClass(\'active\');
});
$(\'.masker\').addClass(\'hidden\');
})
$(\'.city-sidaber\').on(\'click\',function(e){
var value = e.target.innerHTML;
var alphabet = $(\'.letter-title\');
alphabet.map(function(i,item){
if(item.innerHTML == value){
scroll.scrollToElement(item);
}
})
})
$(\'input[name=\"district\"]\').on(\'click\',function(){
var preValue = $(\'input[name=\"city\"]\').val();
if(preValue){
traverseArea(preValue);
$(\'.area-box\').slideDown(500);
$(\'.masker\').removeClass(\'hidden\');
}
})
$(\'.citylist\').on(\'click\', \'li\', function(e){
$(\'input[name=\"district\"]\').val(e.target.innerHTML);
$(\'.n-msg-city\').removeClass(\'tip-active\').text(\"(必填项)\");
$(\'.area-box\').slideUp(500);
$(\'.masker\').addClass(\'hidden\');
})
</script>











暂无评论内容