
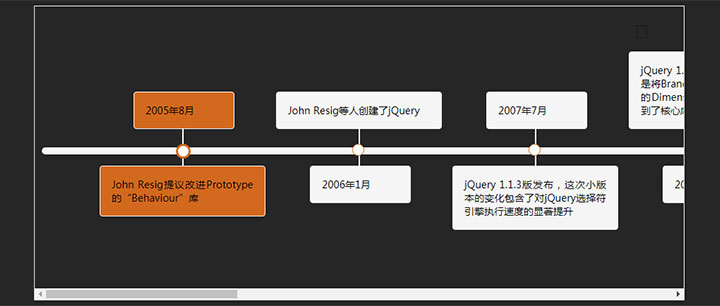
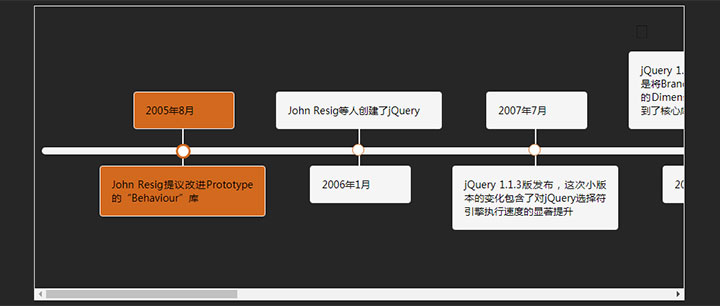
jQuery鱼骨图时间趋势图代码,一款横向时间轴样式,超出部分拖动滚动条查看。
使用方法:
fishBone.init(option) 初始化插件
option为对象,
option.data为传入的数据,
option.color为鱼骨图的背景色可以不传。
option.download=true,可以打开截图下载选项,默认视打开的。
option.data =[{label:\’内容\’,date:\’2019-01-01\’},{label:\’内容\’,date:\’2019-01-01\’}]
fishBone.init(option) 初始化插件
option为对象,
option.data为传入的数据,
option.color为鱼骨图的背景色可以不传。
option.download=true,可以打开截图下载选项,默认视打开的。
option.data =[{label:\’内容\’,date:\’2019-01-01\’},{label:\’内容\’,date:\’2019-01-01\’}]











暂无评论内容