
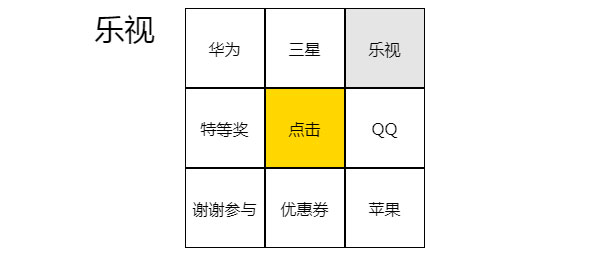
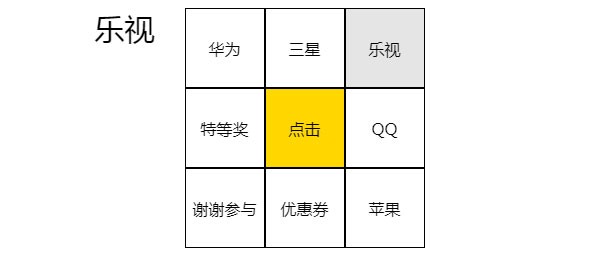
一款简单的jQuery+json九宫格转盘抽奖代码,本实例中奖号码是写死的,有能力的朋友可以改成随机或者后台返回中奖数据。注意:加载外部json数据文件,本地预览请在服务端查看效果,如localhost。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/encryption-win.js\"></script>
<script type=\"text/javascript\">
$(function () {
document.querySelector(\'#me\').addEventListener(\'click\', function () {
$.ajax({
url: \'./winData.json\',
method: \'get\',
success: function (data) {
new Win({
el: \'.lottery\', //抽奖元素的父级
startIndex: 1, //从第几个位置开始抽奖 [默认为零]
totalCount: 4, //一共要转的圈数
// winningIndex: data.win, //中奖的位置索引[1-8] 后台返回的中奖数字
winningIndex: 3, //模拟写死的,实际效果可接受后台返回
speed: 50 //抽奖动画的速度 [数字越大越慢,默认100]
}, function () { //中奖后的回调函数
//do something
$(\'.lottery li\').each(function () {
if ($(this).hasClass(\'active\')) {
//打印当前中奖信息
console.log($(this).html());
$(\'.prize\').html($(this).html());
}
});
});
}
});
})
});//end function
</script>











暂无评论内容