
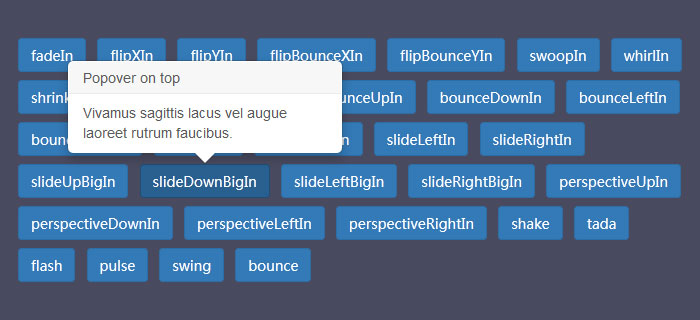
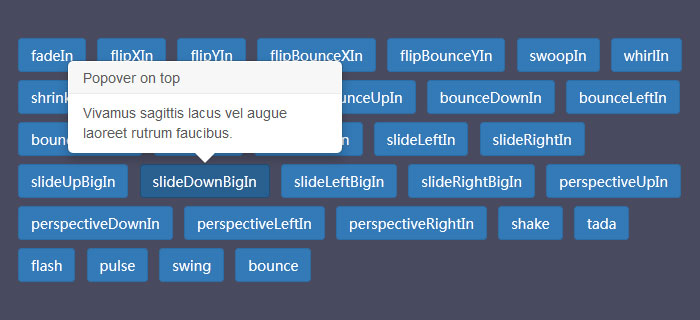
一款功能十分强大的jQuery弹出对话框和提示框动画插件,动画效果有很多种,具体看演示。
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script src=\"js/bootstrap.min.js\"></script>
<script src=\'js/velocity.min.js\'></script>
<script src=\'js/velocity.ui.min.js\'></script>
<script type=\"text/javascript\">
// add the animation to the popover
$(\'a[rel=popover]\').popover().click(function(e) {
e.preventDefault();
var open = $(this).attr(\'data-easein\');
if (open == \'shake\') {
$(this).next().velocity(\'callout.\' + open);
} else if (open == \'pulse\') {
$(this).next().velocity(\'callout.\' + open);
} else if (open == \'tada\') {
$(this).next().velocity(\'callout.\' + open);
} else if (open == \'flash\') {
$(this).next().velocity(\'callout.\' + open);
} else if (open == \'bounce\') {
$(this).next().velocity(\'callout.\' + open);
} else if (open == \'swing\') {
$(this).next().velocity(\'callout.\' + open);
} else {
$(this).next().velocity(\'transition.\' + open);
}
});
// add the animation to the modal
$(\".modal\").each(function(index) {
$(this).on(\'show.bs.modal\', function(e) {
var open = $(this).attr(\'data-easein\');
if (open == \'shake\') {
$(\'.modal-dialog\').velocity(\'callout.\' + open);
} else if (open == \'pulse\') {
$(\'.modal-dialog\').velocity(\'callout.\' + open);
} else if (open == \'tada\') {
$(\'.modal-dialog\').velocity(\'callout.\' + open);
} else if (open == \'flash\') {
$(\'.modal-dialog\').velocity(\'callout.\' + open);
} else if (open == \'bounce\') {
$(\'.modal-dialog\').velocity(\'callout.\' + open);
} else if (open == \'swing\') {
$(\'.modal-dialog\').velocity(\'callout.\' + open);
} else {
$(\'.modal-dialog\').velocity(\'transition.\' + open);
}
});
});
</script>











暂无评论内容