
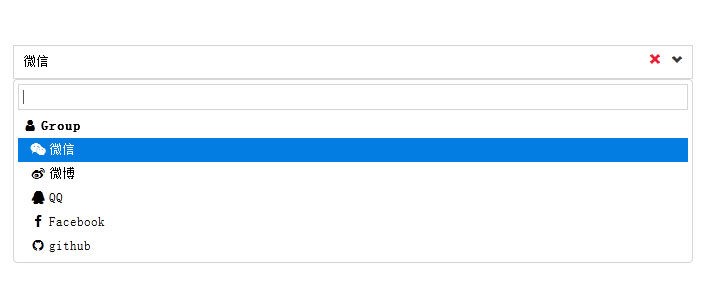
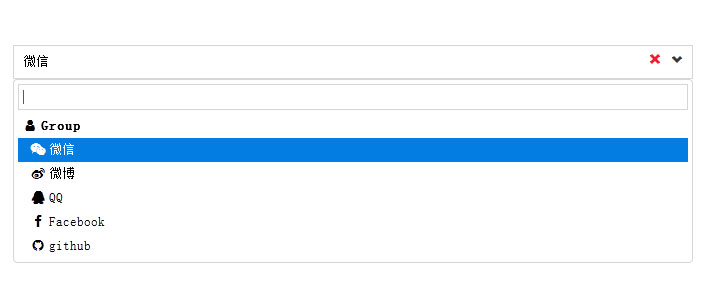
jQuery select-mania插件是一款简单实用的select下拉框样式美化插件,有5种主题,具体请看演示。
js代码
<script type=\"text/javascript\" src=\"js/jquery-1.11.0.min.js\"></script>
<script type=\"text/javascript\" src=\"js/select-mania.js\"></script>
<script type=\"text/javascript\">
$(\'.demo-1\').selectMania({
size: \'small\',
themes: [\'square\',\'red\'],
placeholder: \'Please select me!\',
removable: true,
search: true,
});
$(\'.demo-2\').selectMania({
size: \'large\',
themes: [\'darkblue\'],
placeholder: \'Please select me!\',
removable: true,
search: true
});
$(\'.demo-3\').selectMania({
themes: [\'orange\'],
placeholder: \'Please select me!\',
removable: true,
search: true
});
$(\'.demo-4\').selectMania({
themes: [\'green\'],
placeholder: \'Please select me!\'
});
$(\'.demo-5\').selectMania({
size: \'small\',
themes: [\'square\',\'blue\'],
placeholder: \'Please select me!\',
removable: true,
search: true,
});
</script>











暂无评论内容