
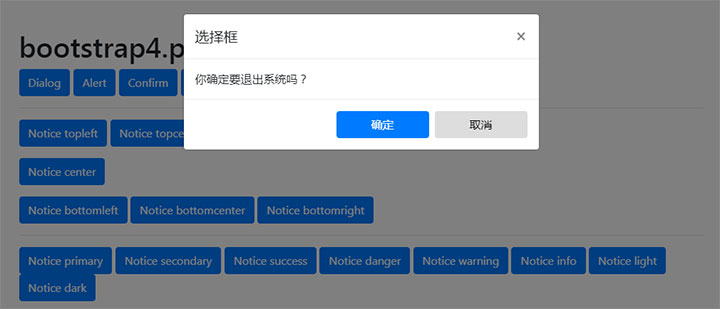
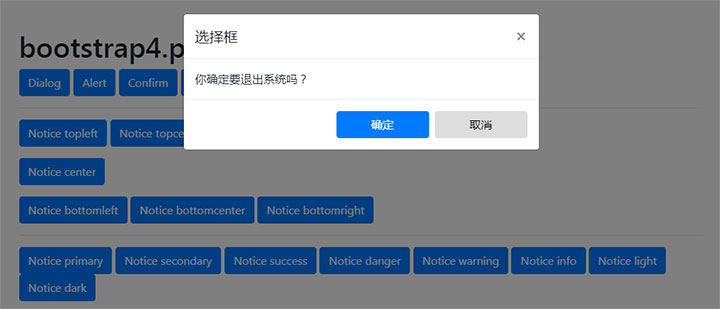
jQuery+bootstrap封装实现的消息提示框对话框插件,有多种样式,具体看演示页面。
js代码
<script src=\"js/jquery-2.1.1.min.js\" type=\"text/javascript\"></script>
<script src=\"bootstrap-4.0.0-dist/js/bootstrap.js\"></script>
<script src=\"./js/bs4.pop.js\"></script>
<script>
function demo_dialog(){
let dia = bs4pop.dialog({
title: \'对话框标题, 我还能拖拽呢\',
content: \'我是对话框内容\',
closeBtn: true,
backdrop: \'static\',
btns: [
{label: \'确定\', className: \'btn-primary\', onClick(cb){}},
{label: \'取消\', className: \'btn-default\', onClick(cb){}}
],
onShowStart: function(){
// console.log(\'onShowStart\');
},
onShowEnd: function(){
// console.log(\'onShowEnd\');
},
onHideStart: function(){
// console.log(\'onHideStart\');
},
onHideEnd: function(){
// console.log(\'onHideEnd\');
},
onDragStart: function(){
console.log(\'onDragStart\');
},
onDragEnd: function(){
// console.log(\'onDragEnd\');
},
onDrag: function(){
console.log(\'onDrag\');
}
});
setTimeout(() => {
// dia.hide()
}, 2000);
}
function demo_alert(){
}
setTimeout(() => {
$(\'#alert\').alert();
setTimeout(() => {
$(\'#alert\').alert(\'close\');
}, 2000);
}, 2000);
</script>











暂无评论内容