
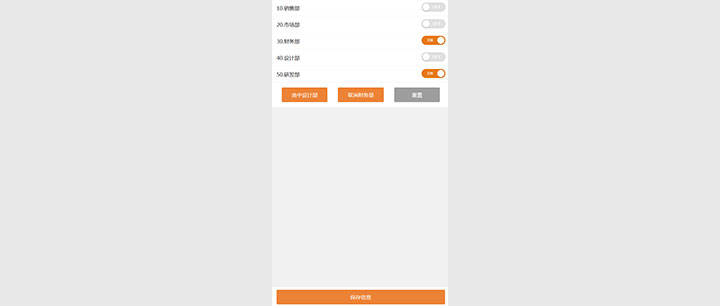
jQuery手机移动端表单按钮美化特效,单选开关按钮、提交按钮美化,支持重置,选中赋值等功能。
js代码
<!-- 依赖jquery -->
<script src=\"js/jquery.min.js\"></script>
<!-- core library -->
<script src=\"js/lc_switch.min.js\"></script>
<script type=\"text/javascript\">
$(\'.lcs_check\').lc_switch();
</script>
<script type=\"text/javascript\">
var checkfun = function (val, checked) {
var checkNode = $(\"[name=dept][value=\"+val+\"]\")
checked ? checkNode.lcs_on() : checkNode.lcs_off();
}
var resetfun = function () {
window.location.reload();
}
$(\'.save\').click(function(){
// 获取选中的值
var checkids = [];
$(\'[name=dept]:checked\').each(function(item){
checkids.push( $(this).val() )
})
alert( \"选中的部门:\" + checkids.join(\',\') )
})
</script>











暂无评论内容