
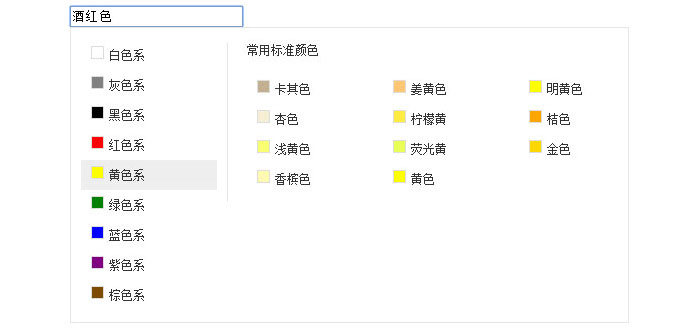
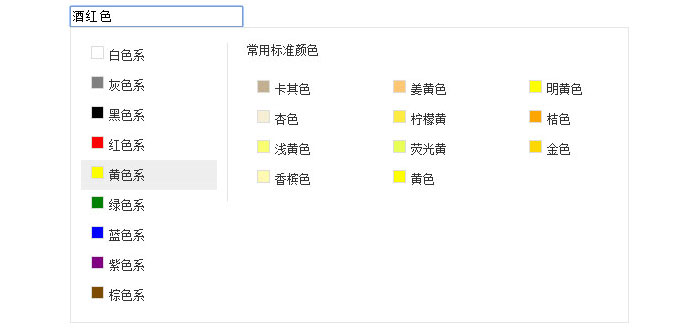
jQuery仿淘宝色系颜色名称选择代码,点击文本框弹出色系颜色分类,点击颜色名称选中赋值到文本框,可多选。
js代码
<script src=\"js/jquery.min.js\" type=\"text/javascript\"></script>
<script src=\"js/selectcolor.min.js\" type=\"text/javascript\" charset=\"utf-8\"></script>
<script>
new SelectColor({
elem: \".select-color\",
range: \"|\",
});
/***
*
* params:
* elem -> 元素[input],默认参数.select-color
* range -> 分隔符,默认参数\"|\"
* data -> 颜色数据(参数格式同下colorData),默认为9大色系
* left -> 向左偏移量,默认为0
* index -> 默认打开色系,默认为 0
*
* data数据格式
var colorData = [{
colorName: \"白色系\",
colorNum: \"rgb(255, 255, 255)\",
colorList: [{
colorName: \"乳白色\",
colorNum: \"rgb(255, 251, 240)\"
}, {
colorName: \"白色\",
colorNum: \"rgb(255, 255, 2255)\"
}, {
colorName: \"米白色\",
colorNum: \"rgb(238, 222, 176)\"
}]
}];
*/
</script>











暂无评论内容