
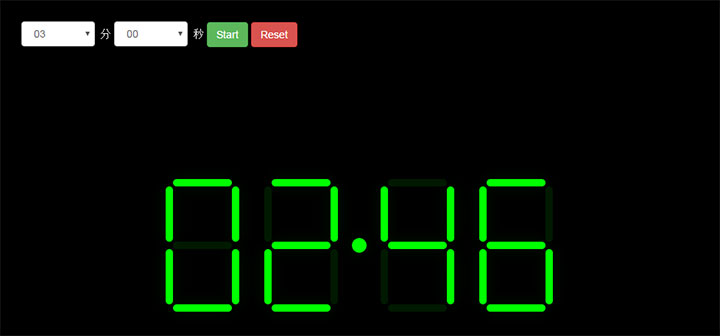
一款简单漂亮LED样式的jQuery自定义时长倒计时代码,设置好分秒点击Start按钮开始倒计时。
js代码
<script type=\"text/javascript\">
$(document).ready(function() {
var date_str = \"\";
for (var i = 0; i <= 23; i++) {
var d_;
i < 10 ? d_ = \"0\" + i : d_ = i;
date_str = date_str + \"<option>\" + d_ + \"</option><br/>\"
}
$(\"#_minute\").append(date_str);
var time_str = \"\";
for (var i = 0; i <= 59; i++) {
var t_;
i < 10 ? t_ = \"0\" + i : t_ = i;
time_str = time_str + \"<option>\" + t_ + \"</option><br/>\"
}
$(\"#_second\").append(time_str);
});
$(document).ready(function() {
$(\"#start_\").click(function() {
var m_ = $(\"#_minute\").val();
var s_ = $(\"#_second\").val();
seconds_ = m_ * 60 + s_ * 1;
});
$(\"#reset_\").click(function() {
$(\"#_minute\").val(\"00\");
$(\"#_second\").val(\"00\");
seconds_ = 0;
clearInterval(timer);
});
});
</script>











暂无评论内容