
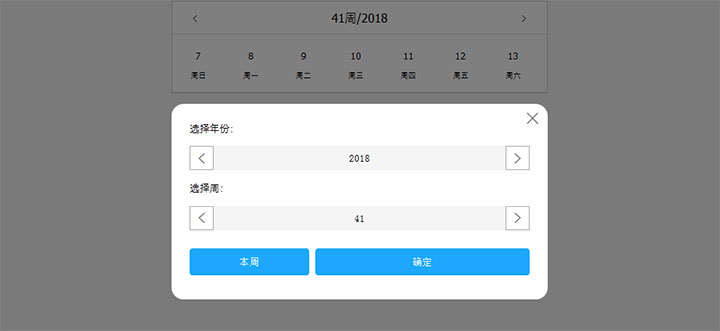
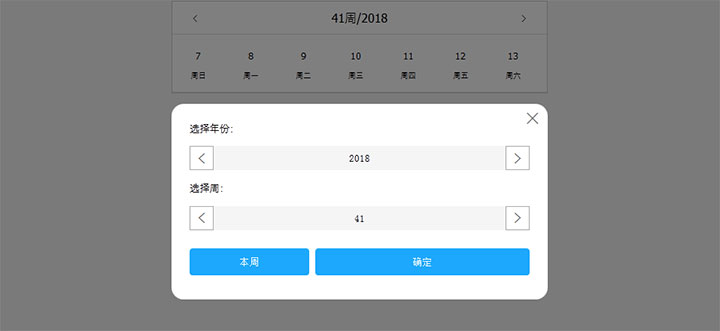
这是一款简单的jQuery周日历选择插件、周历选择器,方便查看女性月经或上学教学时间等。
js代码
<script>
//调用周日历
var weekfn = new jcalendar_week({
element: \"#jcalendar_week\",//填充日历的dom元素
dayaddclass:function(date){
//添加某天时给添加类名
return \"\";
},
dayclick:function(date,obj){
//day点击事件
$(obj).addClass(\"calendar_day_act\").siblings().removeClass(\"calendar_day_act\");
}
});
//获取周第一天
console.log(weekfn.weekfirstdate(2018,36));
//获取传入日期为当年第几周(注:这里的月份从0开始)
console.log(weekfn.getweeknum(2018,0,16));
//跳转到指定周
function jumpweek(){
var getyear=parseInt($(\"#setyear\").val());
var getweek=parseInt($(\"#setweek\").val());
weekfn.confirmweek(getyear,getweek);
$(\'#pop\').hide();
}
//跳转到本周
function tonowweek(){
weekfn.nowweek();
$(\'#pop\').hide();
}
</script>











暂无评论内容