
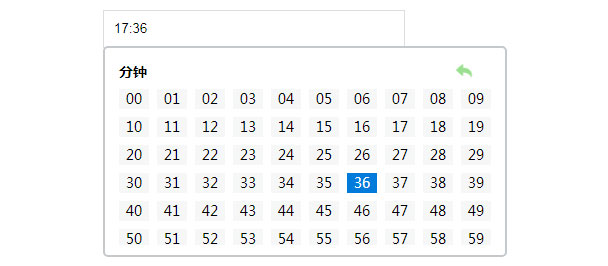
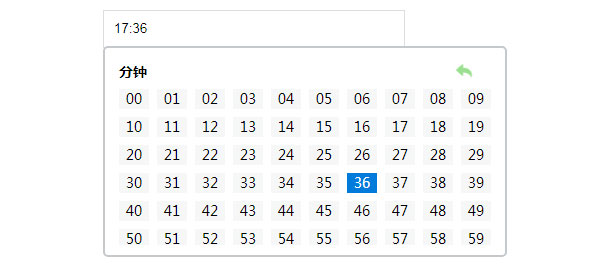
jQuery点击弹出小时分钟选择代码是一款简单的时间选择代码,有input框和div框两种形式,喜欢用哪种就用哪种。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/timePacker.js\"></script>
<script>
$(\"#div1\").bind(\'click\',function(event){timePacker($(this),event)}); // div框
$(\"#div2\").bind(\'click\',function(event){timePacker($(this),event)}); // input框
</script>











暂无评论内容