
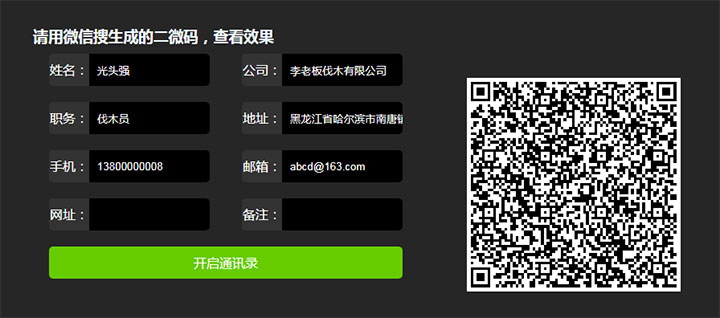
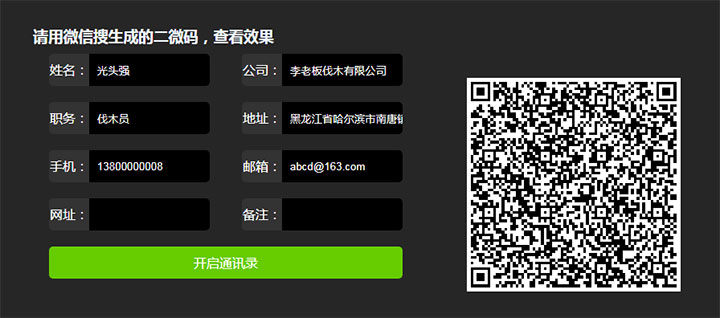
jQuery生成微信二维码名片扫码添加联系人代码,可以设置联系人姓名,公司,职务,地址,手机,邮箱,网址,备注信息生成二维码。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/qrcode.js\"></script>
<script>
var name, company, title, address, mobile, email, web, desc;
$(\".btn\").click(function() {
name = \"FN:\" + $(\"#name\").val() + \"\\n\"; //姓名
company = \"ORG:\" + $(\"#company\").val() + \"\\n\"; //公司
title = \"TITLE:\" + $(\"#title\").val() + \"\\n\"; //职务
address = \"WORK:\" + $(\"#address\").val() + \"\\n\"; //地址
mobile = \"TEL:\" + $(\"#mobile\").val() + \"\\n\"; //手机
email = \"EMAIL:\" + $(\"#email\").val() + \"\\n\"; //邮箱
web = \"URL:\" + $(\"#web\").val() + \"\\n\"; //网址
desc = \"NOTE:\" + $(\"#desc\").val() + \"\\n\"; //备注
var info = \"BEGIN:VCARD\\n\" + name + company + title + address + mobile + email + web + desc + \"END:VCARD\";
//console.log(info);
//生成二维码
var qrcode = new QRCode(\"qrcode\");
qrcode.makeCode(info);
})
</script>











暂无评论内容