
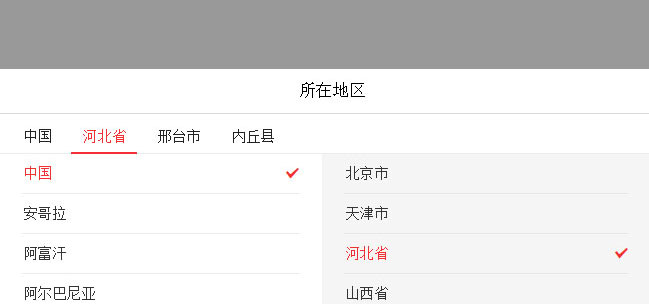
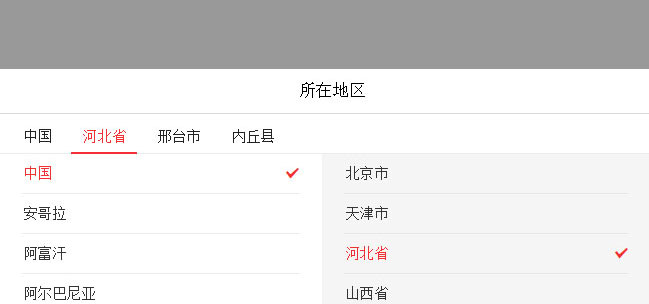
jQuery手机端世界城市地区四级联动菜单代码,手机滑动选择地区插件。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/ydui.citys.js\"></script>
<script src=\"js/ydui.js\"></script>
<script>
/**
* 默认调用
*/
!function () {
var $target = $(\'#J_Address\');
$target.citySelect();
$target.on(\'click\', function (event) {
event.stopPropagation();
$target.citySelect(\'open\');
});
$target.on(\'done.ydui.cityselect\', function (ret) {
console.log(ret)
$(this).val(ret.country + \' \' + ret.provance + \' \' + ret.city + \' \' + ret.area);
});
}();
/**
* 设置默认值
*/
!function () {
var $target = $(\'#J_Address2\');
$target.citySelect({
country: \'中国\',
provance: \'新疆维吾尔自治区\',
city: \'乌鲁木齐市\',
area: \'天山区\',
id: \'1-31-330-3033\'
});
$target.on(\'click\', function (event) {
event.stopPropagation();
$target.citySelect(\'open\');
});
$target.on(\'done.ydui.cityselect\', function (ret) {
console.log(ret);
$(this).val(ret.country + \' \' + ret.provance + \' \' + ret.city + \' \' + ret.area);
});
}();
</script>











暂无评论内容