
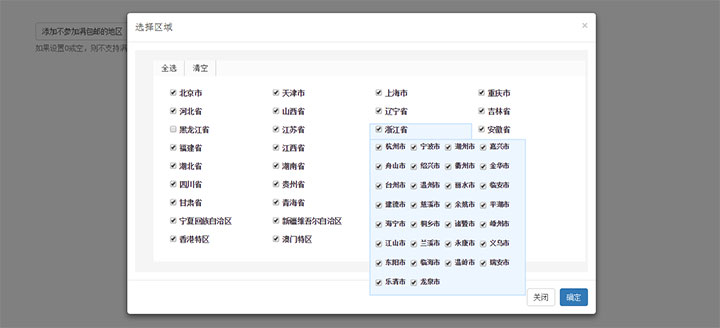
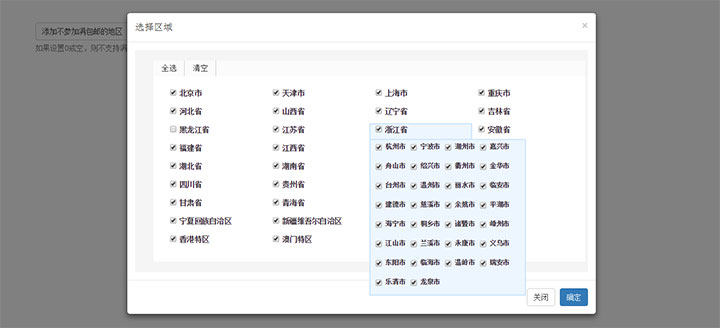
jQuery点击遮罩弹出多城市地区选择代码,适用于购物商城包邮城市选择,支持全选/清空,相当强大实用。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/bootstrap.min.js\"></script>
<script src=\"js/RegionalChoice.js\"></script>
<script>
$(function () {
//------生成地区
GetRegionPlug();
//------选择后确定按钮
$(\".btntest1\").click(function () {
var areas = GetChecked().join(\",\");//已选择的城市名
$(\"#areas\").html(areas);//显示在页面
$(\"#selectedareas\").val(areas);//存入隐藏的input
$(\'#myModal\').modal(\'hide\');//完后隐藏模态框
})
})
</script>











暂无评论内容