
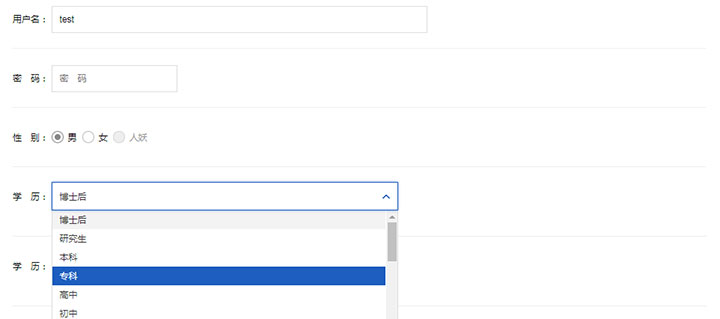
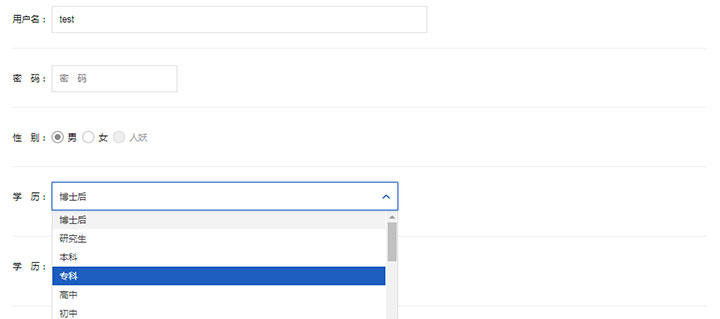
jQuery form表单美化实例代码,input输入框,select下拉框,复选框,单选框等表单元素美化特效。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.form.js\"></script>
<script language=\"javascript\">
$(function(){
function test(func){
var start = new Date().getTime();
func();
var end = new Date().getTime();
return (end - start)+\"ms\";
}
$(\'.form\').inform();
});
</script>











暂无评论内容