
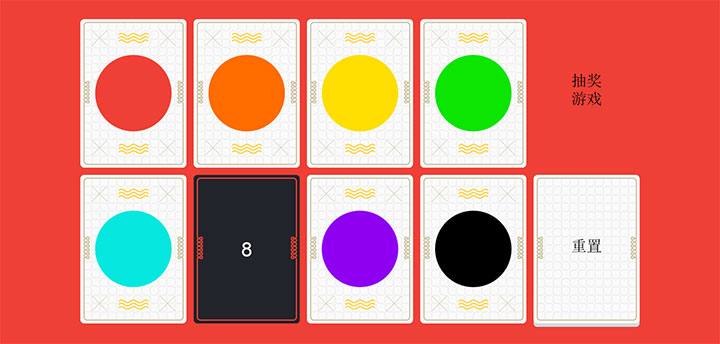
一款不错的jQuery扑克牌翻牌抽奖游戏代码,点击开始自动随机排列发牌,选择扑克牌确认翻牌得到抽奖结果。
js代码
<script type=\"text/javascript\" src=\"js/jquery.js\"></script>
<script type=\"text/javascript\">
$(function(){
$(\'.controls\').click(function(){
if($(this).hasClass(\'show\')){
$(this).removeClass(\'show\');
$(\'.start\').html(\'<span>开</span><span>始</span>\');
subMove();
}else{
$(this).addClass(\'show\');
$(\'.start\').html(\'<span>重</span><span>置</span>\');
addMove();
}
})
$(\'.project\').click(function () {
if($(this).hasClass(\'showli\')){
console.log(45);
}else{
var num = $(this).index();
$(\'.bg_main input\').val(num);
$(\'.bg_bg\').show();
$(\'.bg_main\').show();
}
})
$(\'.qxxz\').click(function () {
$(\'.bg_bg\').hide();
$(\'.bg_main\').hide();
})
$(\'.qrxz\').click(function () {
var id = $(this).parent().parent().find(\'input\').val();
//alert(id);
$(\'.ani\'+id).addClass(\'showli\');
$(\'.bg_bg\').hide();
$(\'.bg_main\').hide();
})
})
function addMove(){
$(\'.project\').each(function(index,item){
setTimeout(function(){
$(item).addClass(\'ani\'+ index);
},index*300);
})
}
function subMove(){
$(\'.project\').each(function(index,item){
$(\'.project\').removeClass(\'showli\');
$(item).removeClass(\'ani\'+ index);
})
}
</script>











暂无评论内容