
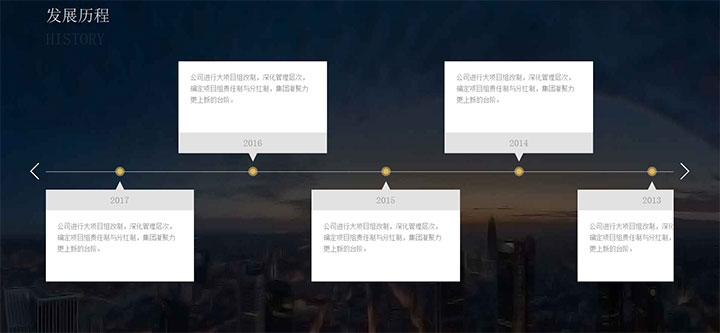
jQuery大气发展历程时间轴样式代码,响应式自适应浏览器宽度,左右箭头按钮控制时间轴水平滚动展示。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/jquery_flexslider.js\"></script>
<script>
$(function(){
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))){
//phone
}else{
//PC
$(\".about-history-list\").flexslider({animation:\"slide\",slideshow:false,controlNav:false,itemWidth:253,itemMargin:31,prevText:\"<\",nextText:\">\",move:1});
}
});
</script>











暂无评论内容