
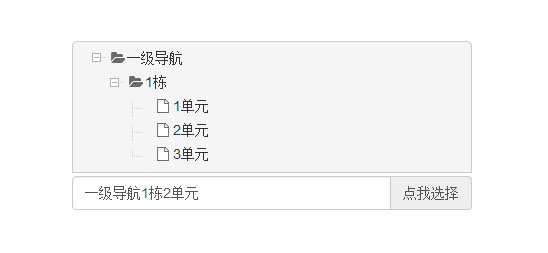
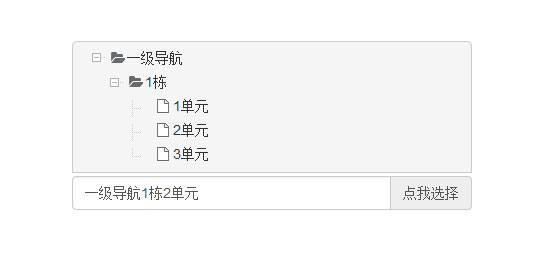
一款点击弹出式的jQuery树形下拉列表选择框代码,数据封装在demoData.js里面,可以自由添加修改。
js代码
<script src=\"js/jQuery/jquery.browser.js\" type=\"text/javascript\" charset=\"utf-8\"></script>
<script src=\"js/bootstrap3.3.7/js/bootstrap.min.js\" type=\"text/javascript\" charset=\"utf-8\"></script>
<script src=\"js/zTree-3.5/js/jquery.ztree.all-3.5.js\" type=\"text/javascript\" charset=\"utf-8\"></script>
<script src=\"js/demoData.js\" type=\"text/javascript\" charset=\"utf-8\"></script><!--添加数据列表文件-->
<script src=\"js/ztreeModal.js\" type=\"text/javascript\" charset=\"utf-8\"></script>
<script type=\"text/javascript\">
(new ztreeModal({
dropDom:$(\'#ztreeModal\'),
direction:\'up\',//up 上/down 下
fun:function(eId){
/*初始化ztree*/
var obj = this;
this.objTree = $.fn.zTree.init($(\'#\'+eId),{
check: {
enable : false,
chkStyle: \"checkbox\"
},
data : {
simpleData: {
enable: true
}
},
callback:{
beforeClick:function(treeId, treeNode){
var check = (treeNode && !treeNode.isParent);
if (!check)
return false;
},
onClick: function (e, treeId, treeNode, clickFlag) {
var treeObj = $.fn.zTree.getZTreeObj(eId),
nodes = treeObj.getSelectedNodes();
var unitNode = nodes[0].getParentNode();
var buildingNode=unitNode.getParentNode();
var houseName=buildingNode.name+unitNode.name+nodes[0].name;
if(nodes[0].level == 2){
obj.hideZtree(houseName);//隐藏下拉菜单
}
}
}
}, treeData);
}
}));
</script>











暂无评论内容