
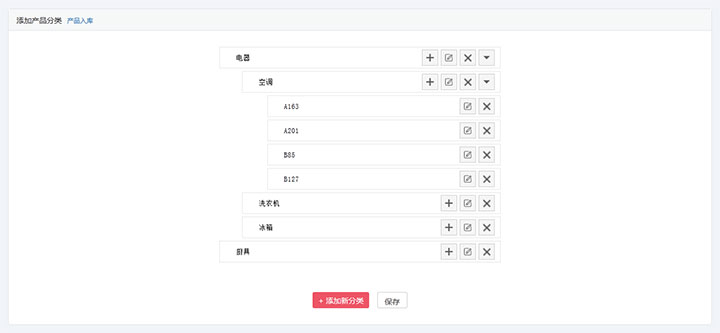
一款通常用在网站后台的jQuery添加编辑产品分类菜单代码,支持三级分类下拉菜单,可收缩展开。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\">
$(\'.category-cont\').on(\'click\', \'.up-btn\', function() {
var _this = $(this);
_this.toggleClass(\'up-btn-on\');
var category = _this.parents(\'.category\');
category.parent().height(\'auto\');
category.siblings(\'.category-box\').stop().slideToggle(300);
})
</script>











暂无评论内容