
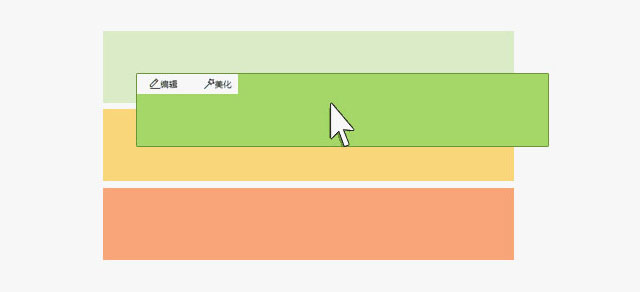
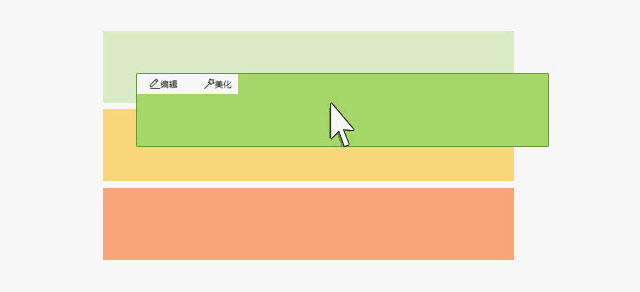
jQuery鼠标上下拖动div排序代码、鼠标拖动层改变排列顺序,div左上角还有按钮操作,点击只是弹窗提示效果。
js代码
<script type=\"text/javascript\" src=\"jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"Sortable.min.js\"></script>
<script type=\"text/javascript\" src=\"moduleSet.min.js\"></script>
<script type=\"text/javascript\">
// 调用
$(\".js_module_1\").moduleSet({
button:[
{text:\'编辑\',callback:function(){alert(\'编辑\')},iconfont:\'\'},
{text:\'删除\',callback:function(){alert(\'删除\')},iconfont:\'\'},
],
})
$(\".js_module_2\").moduleSet({
button:[
{text:\'编辑\',callback:function(){alert(\'编辑2\')},iconfont:\'\'},
{text:\'美化\',callback:function(){alert(\'美化2\')},iconfont:\'\'},
],
})
$(\".js_module_3\").moduleSet({
button:[
{text:\'编辑\',callback:function(){alert(\'编辑3\')},iconfont:\'\'},
{text:\'美化\',callback:function(){alert(\'美化3\')},iconfont:\'\'},
],
})
// 排序
var container = document.getElementById(\"container\");
var sort = Sortable.create(container, {
animation: 150, // ms, animation speed moving items when sorting, `0` — without animation
handle: \".module1\", // Restricts sort start click/touch to the specified element
draggable: \".module1\", // Specifies which items inside the element should be sortable
onUpdate: function (evt/**Event*/){
alert(11)
var item = evt.item; // the current dragged HTMLElement
}
});
</script>











暂无评论内容