
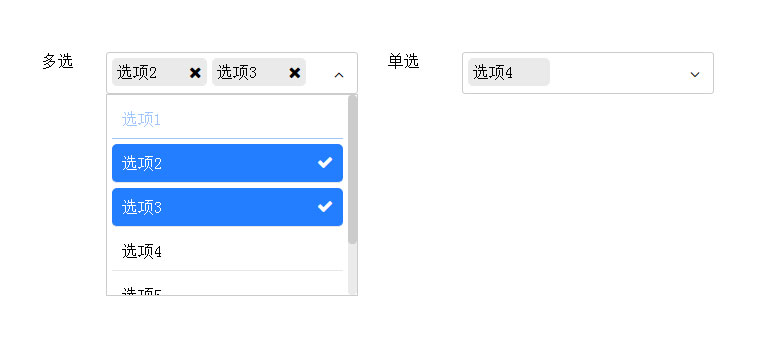
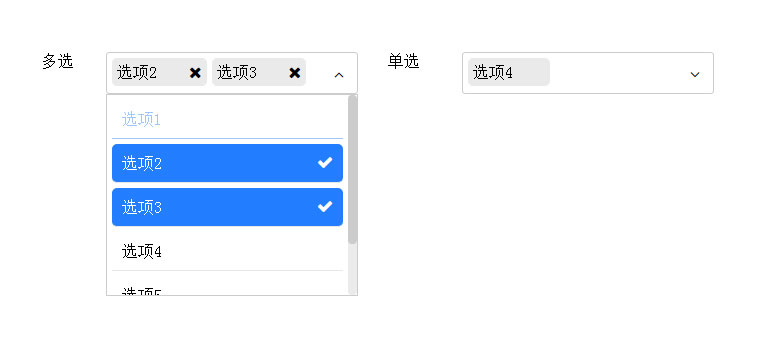
一款美化得很好看的jQuery模拟select下拉框多选和单选插件,以下拉形式展示,非常的有特色。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/select.js\"></script>
<script type=\"text/javascript\">
$(function(){
var mySelect= $(\"#mySelect\").mySelect({
mult:true,//true为多选,false为单选
option:[//选项数据
{label:\"选项1\",value:0},
{label:\"选项2\",value:1},
{label:\"选项3\",value:2},
{label:\"选项4\",value:3},
{label:\"选项5\",value:4},
{label:\"选项6\",value:5}
],
onChange:function(res){//选择框值变化返回结果
console.log(res)
}
});
mySelect.setResult([\"1\",\"2\"]);
var mySelect2= $(\"#mySelect2\").mySelect({
mult:false,
option:[
{label:\"选项1\",value:0},
{label:\"选项2\",value:1},
{label:\"选项3\",value:2},
{label:\"选项4\",value:3},
{label:\"选项5\",value:4},
{label:\"选项6\",value:5}
],
onChange:function(res){
console.log(res)
}
});
mySelect2.setResult(3);
})
</script>











暂无评论内容