
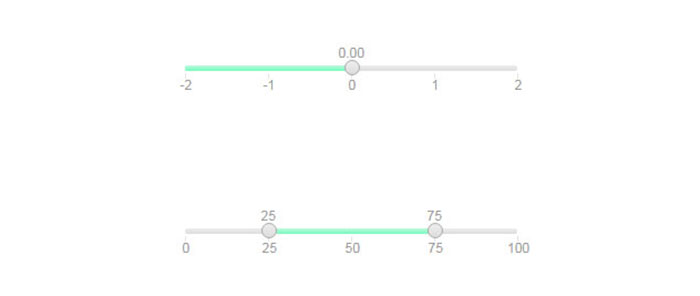
jRange是一款jQuery滑块拖动选值、区间范围选值插件,可设置最大值和最小值,通过滑块拖动选择区间范围数值。
js代码
<script src=\"jquery.range.js\"></script>
<script type=\"text/javascript\">
$(document).ready(function(){
$(\'.single-slider\').jRange({
from: -2.0,
to: 2.0,
step: 0.5,
scale: [-2.0,-1.0,0.0,1.0,2.0],
format: \'%s\',
width: 300,
showLabels: true,
snap: true
});
$(\'.range-slider\').jRange({
from: 0,
to: 100,
step: 1,
scale: [0,25,50,75,100],
format: \'%s\',
width: 300,
showLabels: true,
isRange : true
});
});
</script>











暂无评论内容