
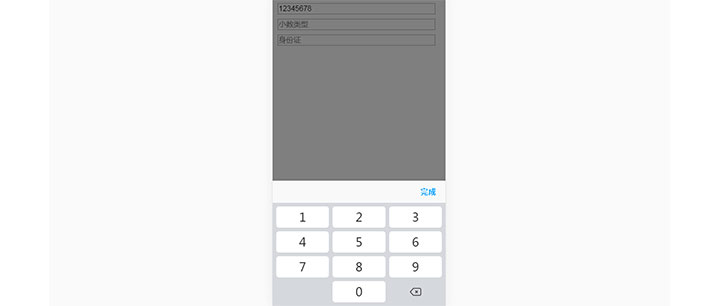
jQuery手机移动端点击弹出数字键盘输入代码,包括纯数字类型、小数类型和身份证可输入x。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/mobile-keyboard.min.js\"></script>
<script>
// 键盘初始化参数 type: {纯数字 = 0, 小数 = 1, 身份证 = 2}
$(\'.num\').bind(\"click\", function(){
$(this).mobileKeyboard({type: 0});
});
$(\'.float\').bind(\"click\", function(){
$(this).mobileKeyboard({type: 1});
});
$(\'.idcard\').bind(\"click\", function(){
$(this).mobileKeyboard({type: 2});
});
</script>











暂无评论内容