
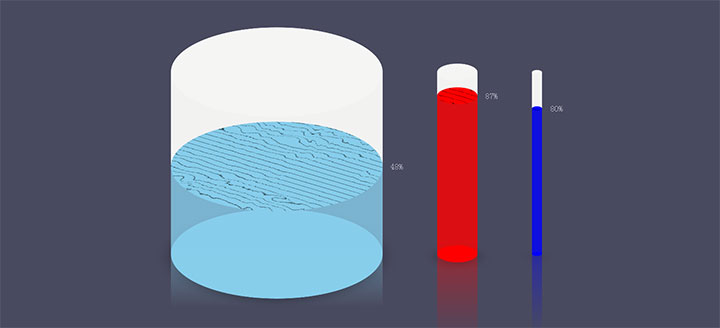
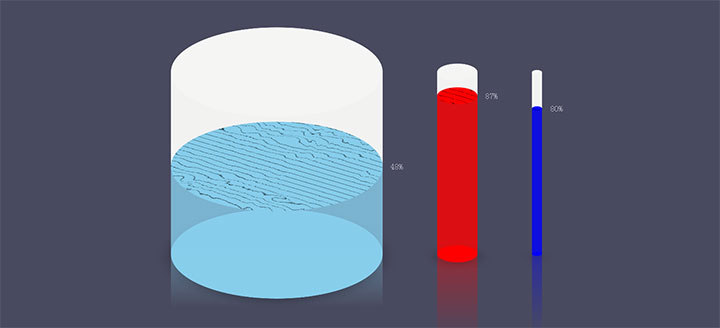
一款基于html5 canvas和jQuery绘制的3D水池百分比柱形图特效,点击柱状图可以动态改变水量高度值!
js代码
<script src=\"js/jquery-1.11.0.min.js\" type=\"text/javascript\"></script>
<script src=\"js/waterTank.js\"></script>
<script>
$(document).ready(function() {
$(\'.waterTankHere1\').waterTank({
width: 420,
height: 360,
color: \'skyblue\',
level: 83
}).on(\'click\', function(event) {
$(this).waterTank(Math.floor(Math.random() * 100) + 0 );
});
$(\'.waterTankHere2\').waterTank({
width: 80,
height: 360,
color: \'red\',
level: 80
}).on(\'click\', function(event) {
$(this).waterTank(Math.floor(Math.random() * 100) + 0 );
});
$(\'.waterTankHere3\').waterTank({
width: 20,
height: 360,
color: \'blue\',
level: 80
}).on(\'click\', function(event) {
$(this).waterTank(Math.floor(Math.random() * 100) + 0 );
});
});
</script>











暂无评论内容