
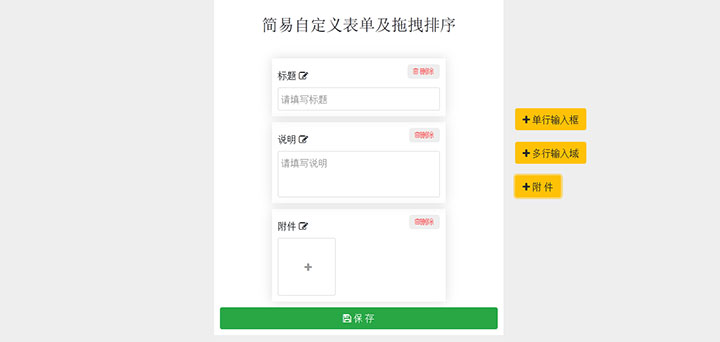
jQuery自定义添加编辑删除表单模块及拖拽排序代码,一款不错的表单模块编辑器,编辑完成后点击保存按钮可以获取各表单模块的值。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery-sortable-min.js\"></script>
<script>
$(function () {
$(\'.add\').on(\'click\', function () {
var that = $(this);
var target = that.data(\'target\');
$(\'.customerlist\').append(\'<li> \' + $(\'.originlist>.\' + target).html() + \'</li>\');
$(\"ul.customerlist\").sortable();
//off 先取消绑定,否则会调用多次
$(\'.customeritem\').off(\'click\').on(\'click\', modifytitle);
$(\'.delete\').off(\'click\').on(\'click\',deleteitem);
$(\'.tips\').hide();
})
$(\'.showjson\').on(\'click\',function(){
if($(\'.customerlist .customeritem\').length==0) return;
var temp=[];
var t;
$(\'.customerlist .customeritem\').each(function(index,element){
t = $(this).children();
temp.push({\"type\":$(t[2]).data(\'type\'),\"title\":$(t[0]).data(\'title\')});
})
console.log(temp);
$(\'.console\').html(JSON.stringify(temp))
})
})
function modifytitle(e) {
var that = $(this);
var key = that.find(\'.key\').eq(0);
var value = that.find(\'.value\').eq(0);
var newtitle = prompt(\"请填写标题\", key.html());
if ($.trim(newtitle).length > 8) {
alert(\'标题长度不能超过8位\');
}else if ($.trim(newtitle).length > 0) {
key.data(\'title\',newtitle).html(newtitle) ;
if(value.data(\'type\')!=\'file\') value.data(\'placeholder\',newtitle).html( \'请填写\' + newtitle);
}else{}
}
function deleteitem() {
if(confirm(\'确定要删除吗?\')){
var that = $(this);
var parent = that.parent();
parent.remove();
if($(\'.customerlist .customeritem\').length==0) $(\'.tips\').show();
}
}
</script>











暂无评论内容