
jQuery基于highlight.js高亮插件制作的代码着色高亮显示特效,下面有简单说明。
该高亮插件免费分享给大家,此高亮分布非常简单。
更方便大家分享时,用高亮把代码显示出来,让大家简单易懂
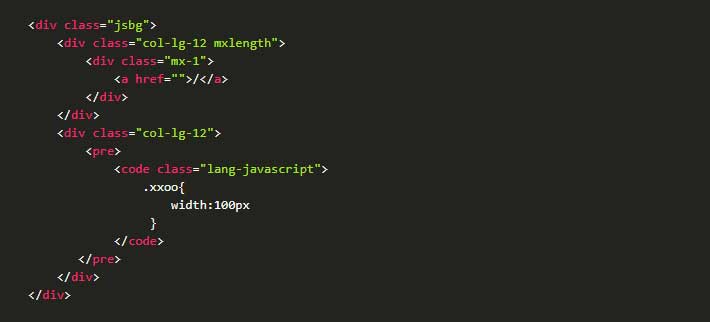
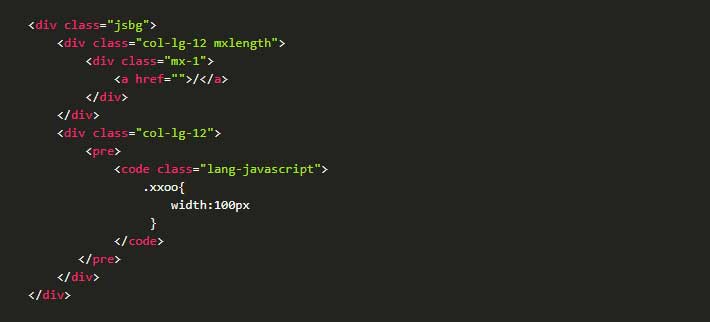
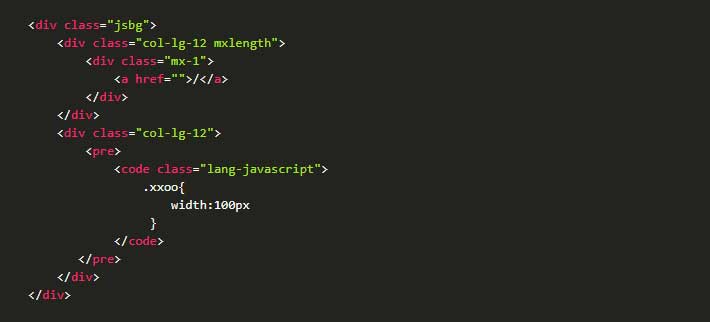
class=\”jsbg\”:简单复制下方代码,即可多次使用
class=\”mx-1\”:目的是为了包裹,方便划分第几个!可自定义名称
code:直接复制代码即可,注意大于号小于号<>!!部分编辑器会提示报错
& gt;:大于号 >
& lt; :小于号 <


该高亮插件免费分享给大家,此高亮分布非常简单。
更方便大家分享时,用高亮把代码显示出来,让大家简单易懂
class=\”jsbg\”:简单复制下方代码,即可多次使用
class=\”mx-1\”:目的是为了包裹,方便划分第几个!可自定义名称
code:直接复制代码即可,注意大于号小于号<>!!部分编辑器会提示报错
& gt;:大于号 >
& lt; :小于号 <
暂无评论内容