
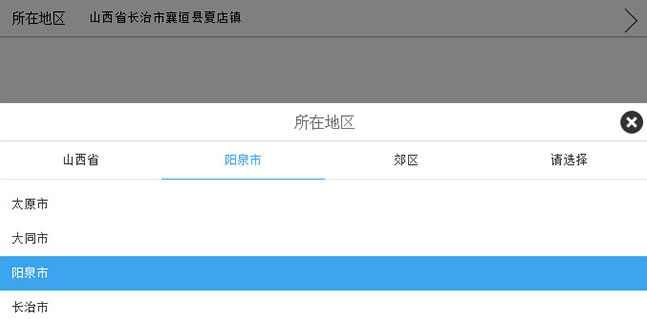
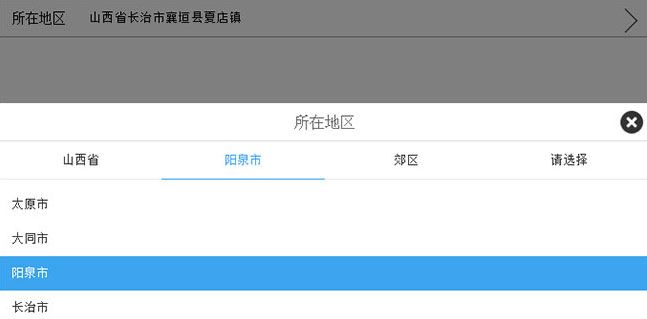
jQuery json省市区街道四级联动地址选择插件,适合做收货地址的地区四级联动代码。
js代码
<script src=\"js/jquery.min.js\"></script>
<script src=\"js/city.js\"></script>
<script>
$(function(){
// 地址选择器遮罩层打开与关闭
$(\"#areaLabel\").click(function(e){
$(\"#addressSelectWrapper\").show();
e.stopPropagation();
});
$(document).click(function () {
$(\"#addressSelectWrapper\").hide();
});
$(\"#cancel\").click(function () {
$(\"#addressSelectWrapper\").hide();
});
$(\"#addressSelect\").click(function (e) {
e.stopPropagation();
});
initAddress();
});
//初始化地址选择
function initAddress() {
$(\"#Addr\").cityLinkage({
containerId: \'addressSelectWrapper\',
getSelectedCode:function(){return $(\"#Addr\").data(\"code\");},
callback:function(data) {
$(\"#Addr\").val(data.addr).data(\"code\",data.town.code);
}
});
}
</script>











暂无评论内容