
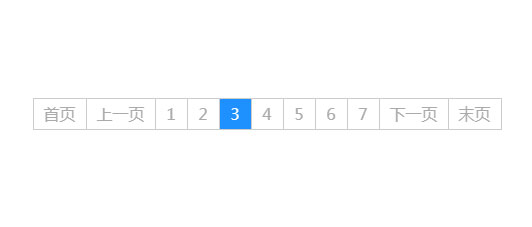
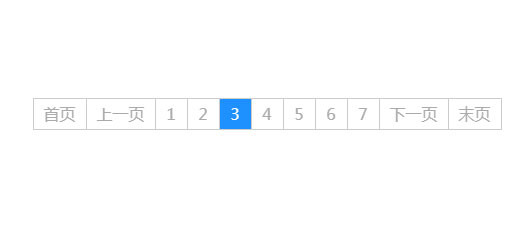
jQuery+ajax实现一款简单实用的异步加载分页代码,支持自定义设置分页列表数量。
js代码
<script type=\"text/javascript\" src=\"js/MyPage.js\"></script>
<script type=\"text/javascript\">
P.initMathod({
params: {elemId: \'#Page\',total:\'100\',pageSize:\'10\'},
requestFunction: function () {
// P.config.total = parseInt(Math.random() * 10 + 85);//此处模拟总记录变化
//TODO ajax异步请求过程,异步获取到的数据总条数赋值给 P.config.total
//列表渲染自行处理
console.log(JSON.stringify(P.config));
}
});
</script>











暂无评论内容