
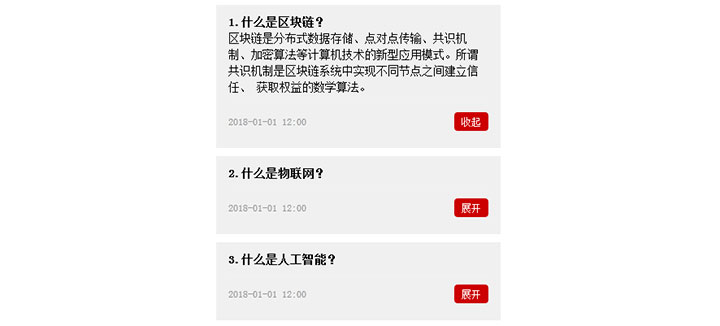
一款简单实用的jQuery点击展开显示文字内容代码,默认情况下只显示标题,点击展开按钮时,所有内容全显示,展开按钮变为收起按钮,点击收起按钮即收起展开的文字内容。
js代码
<script>
$(function(){
$(\".biji-content\").hide();
//按钮点击事件
$(\"button\").click(function(){
var txts = $(this).parents(\"li\");
if ($(this).text() == \"展开\"){
$(this).text(\"收起\");
txts.find(\".biji-tit\").hide();
txts.find(\".biji-content\").show();
}else{
$(this).text(\"展开\");
txts.find(\".biji-tit\").show();
txts.find(\".biji-content\").hide();
}
})
});
</script>











暂无评论内容