
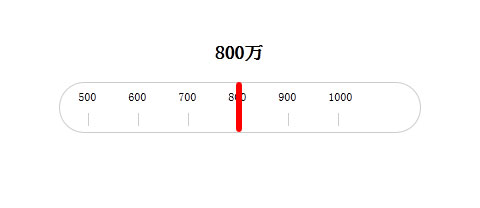
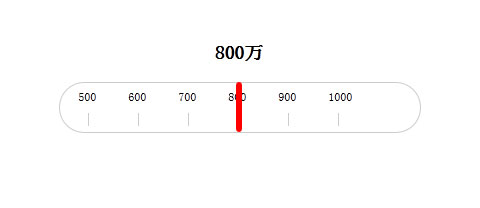
一款体验效果非常棒的jQuery标尺滑块拖动选择数值代码,手机移动端左右滑动进行选值。
js代码
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/iscroll.js\"></script>
<script type=\"text/javascript\" src=\"js/navbarscroll.js\"></script>
<script type=\"text/javascript\">
$(function(){
//demo示例一到四 通过lass调取,一句可以搞定,用于页面中可能有多个导航的情况
// $(\'.wrapper\').navbarscroll();
//demo示例五 通过id调取
// $(\'.wrapper\').navbarscroll({
// defaultSelect:6,
// endClickScroll:function(obj){
// console.log(obj.text())
// }
// });
//demo示例六 通过id调取
$(\'.wrapper\').navbarscroll({
duibiScreenWidth:0.1, //单位以rem为准,默认为0.4rem
scrollerWidth:1, //单位以px为准,默认为3,[仅用于特殊情况:外层宽度因为小数点造成的不精准情况]
fingerClick:0, //目标第0或1个选项触发,必须每一项长度一致,方可用此项
endClickScroll:function(obj){
// console.log(obj.text())
}
});
});
</script>











暂无评论内容